Pixel Perfect Purchasing :
E-commerce UI Reborn
Unveiling a cutting-edge redesign for old E-Commerce brand App. PChome 24h Shopping is a well-known electronic brand in Taiwan, but even after having an app for many years, it still suffered from low brand awareness and poor usability .This redesign has revolutionized user experience and enhanced customer satisfaction. The project has also established the Design Guideline for the first time.
Role
UI/UX Designer
Contributions
UI/UX Design
UXR
Project & Time
EC App
2 Month
Team
Project Manager
Dev Team
Discovery & Gather Feedback
Our team started from the app store reviewing to understand what stop user from purchasing, what they thought about this products, their user experiences. We collected more than 100 responses to figure out what can hugely change their experience. Here’s the 3 most pain points summarize from our users:
anonymous user
“
the style, feel and layout remind me of something I would have seen ten or more years ago.
”
anonymous user
“
It’s not very intuitive, and difficult to navigate. Really terrible using experience.
”
anonymous user
“
Just like stuck lots of website interface inside an app, rather than a native one.
”
The Challenge
“ This app do not has a clear sitemap, and all the older 320px design needs to be scaled up to 375px, which will require proportional layout adjustments and style updates.”
How to Start
Base on where our user having issues, our team’s next step is to audit the pain point across every pages. You can't start a redesign without knowing a full picture. It is crucial to have a comprehensive understanding of the entire application. Therefore, we initiated the process by creating a sitemap as the first step. We divided the project into segments and proceeded to complete each part.
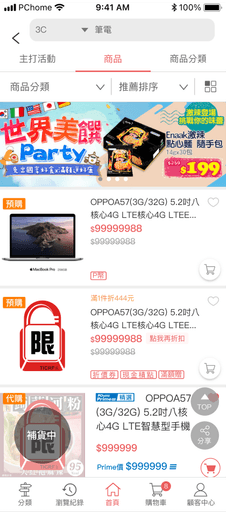
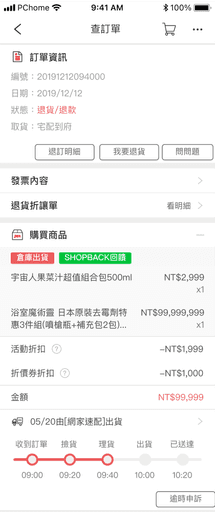
I had to check every issue by going through every page. Let's pick this category page as an example and dive into the interface.
Issue Prioritization
To systematically address concerns, I prioritized issues based on their potential impact on user experience, frequency of occurrence, and severity, focusing first on critical usability and functionality problems.
Design Guideline
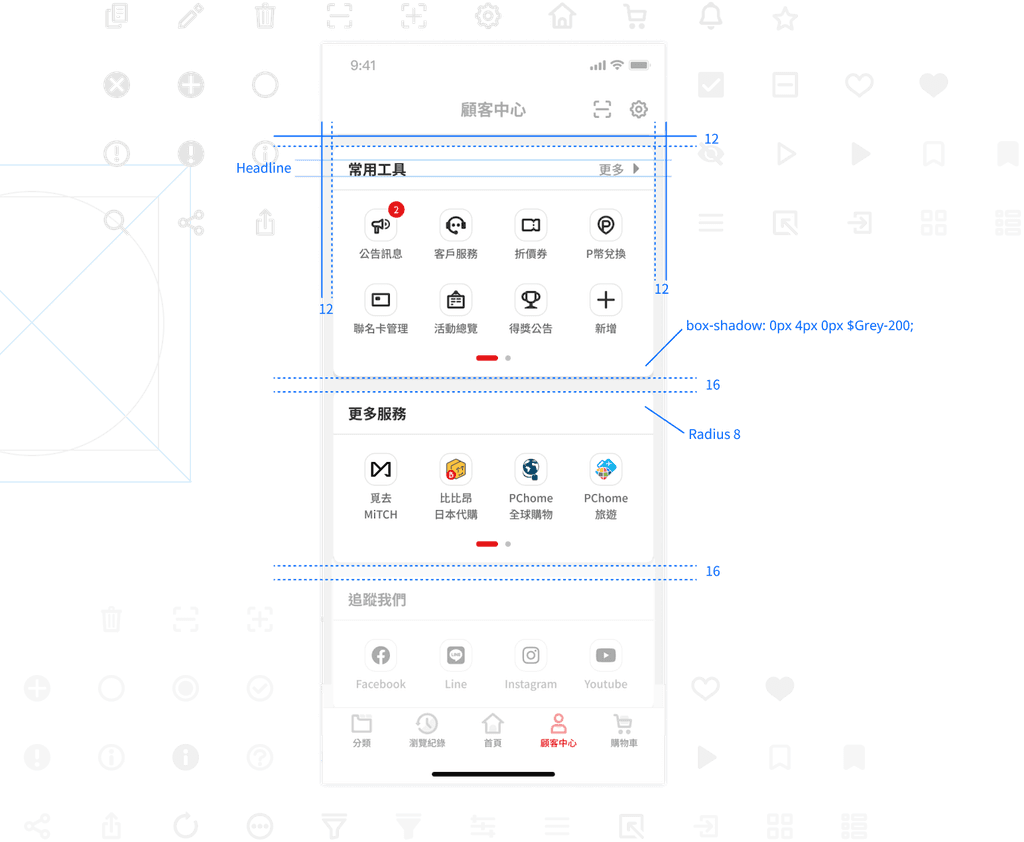
The color scheme of the app is revamped to optimize screen color contrast. The font size hierarchy is refined for improved clarity and readability, The Guideline define the whole style and basic layout .
regular
Medium
Bold
regular Italic
Bold Italic
Title 1
Title 2
Title 3
Body 1
Body 2
Body 3
Caption 1
Amount-L1
Amount-L2
Amount-M1
Amount-M2
Amount-S1
Amount-S2
Typography
Screens
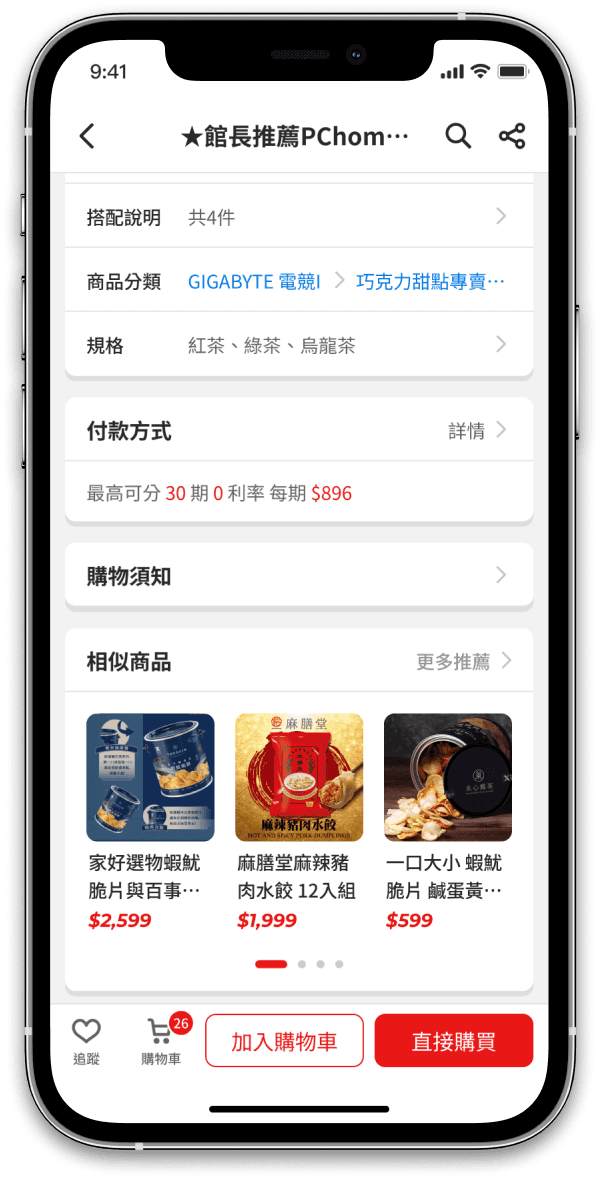
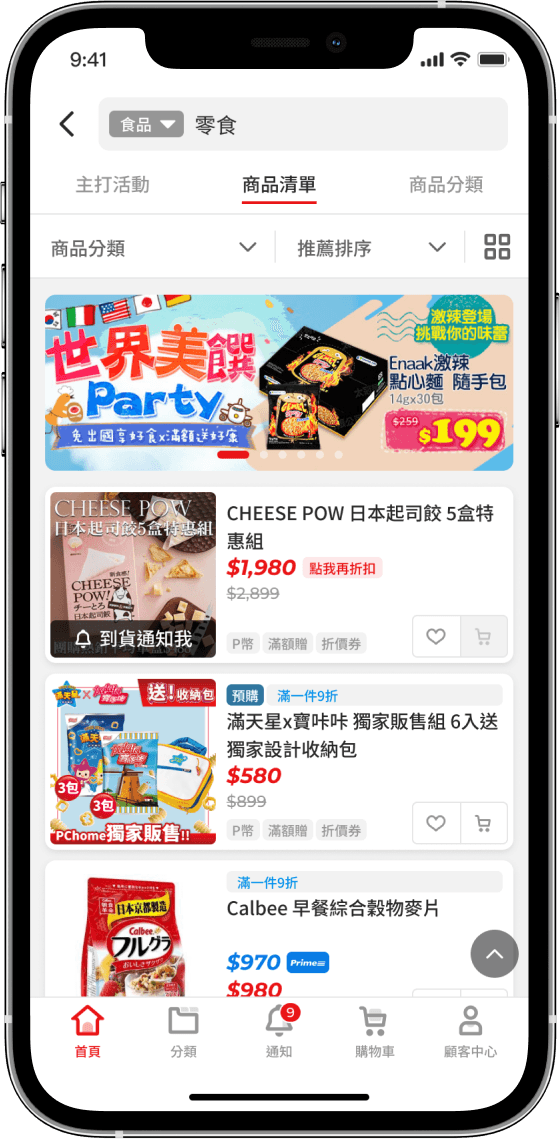
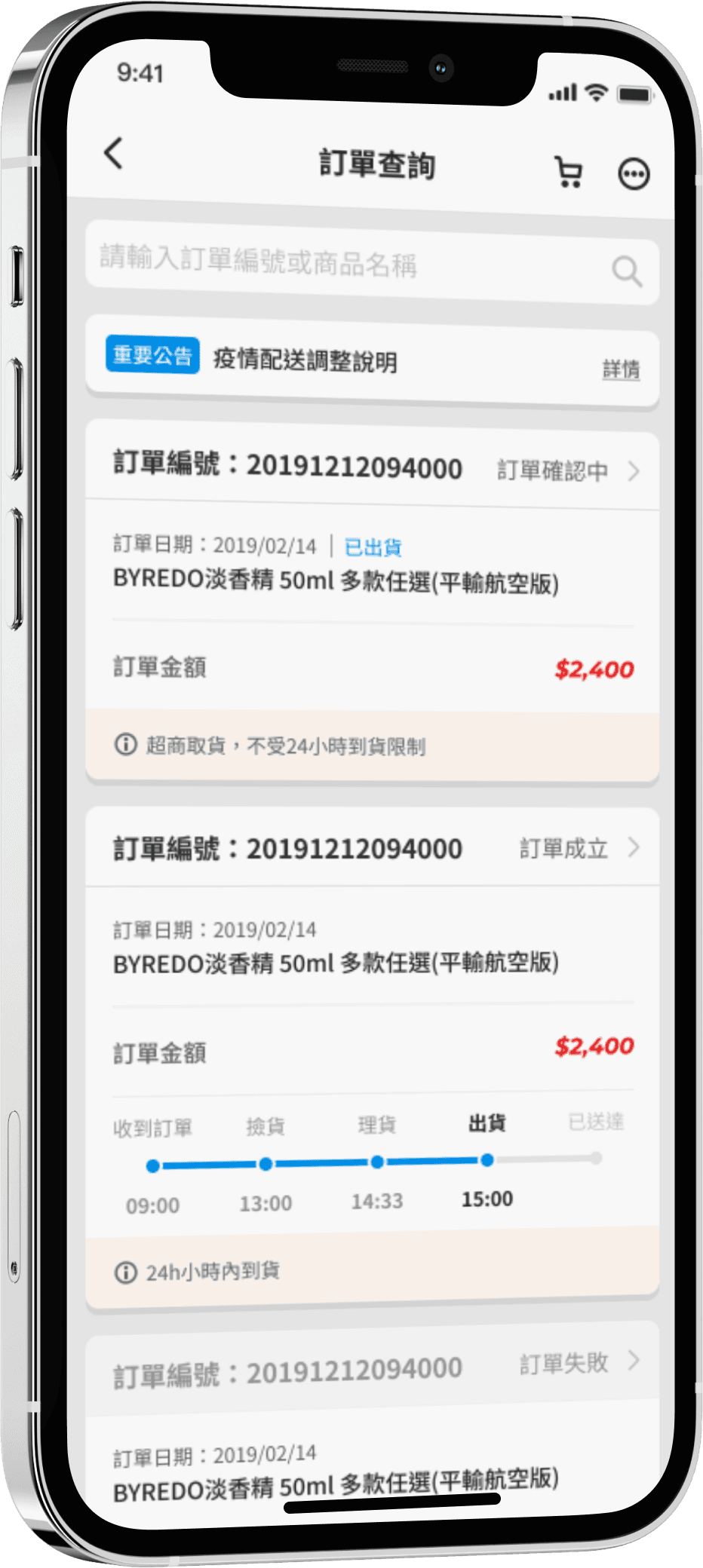
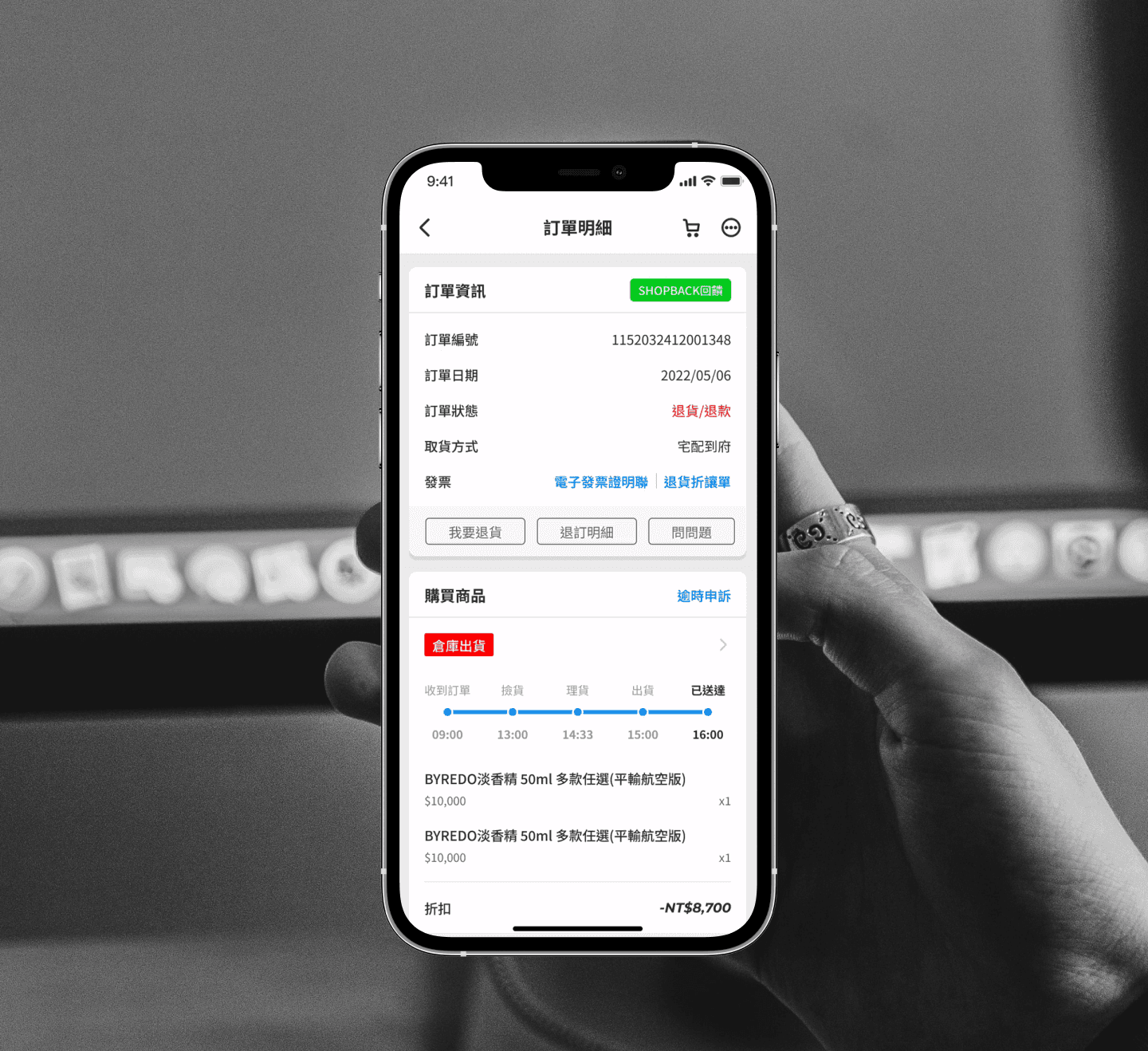
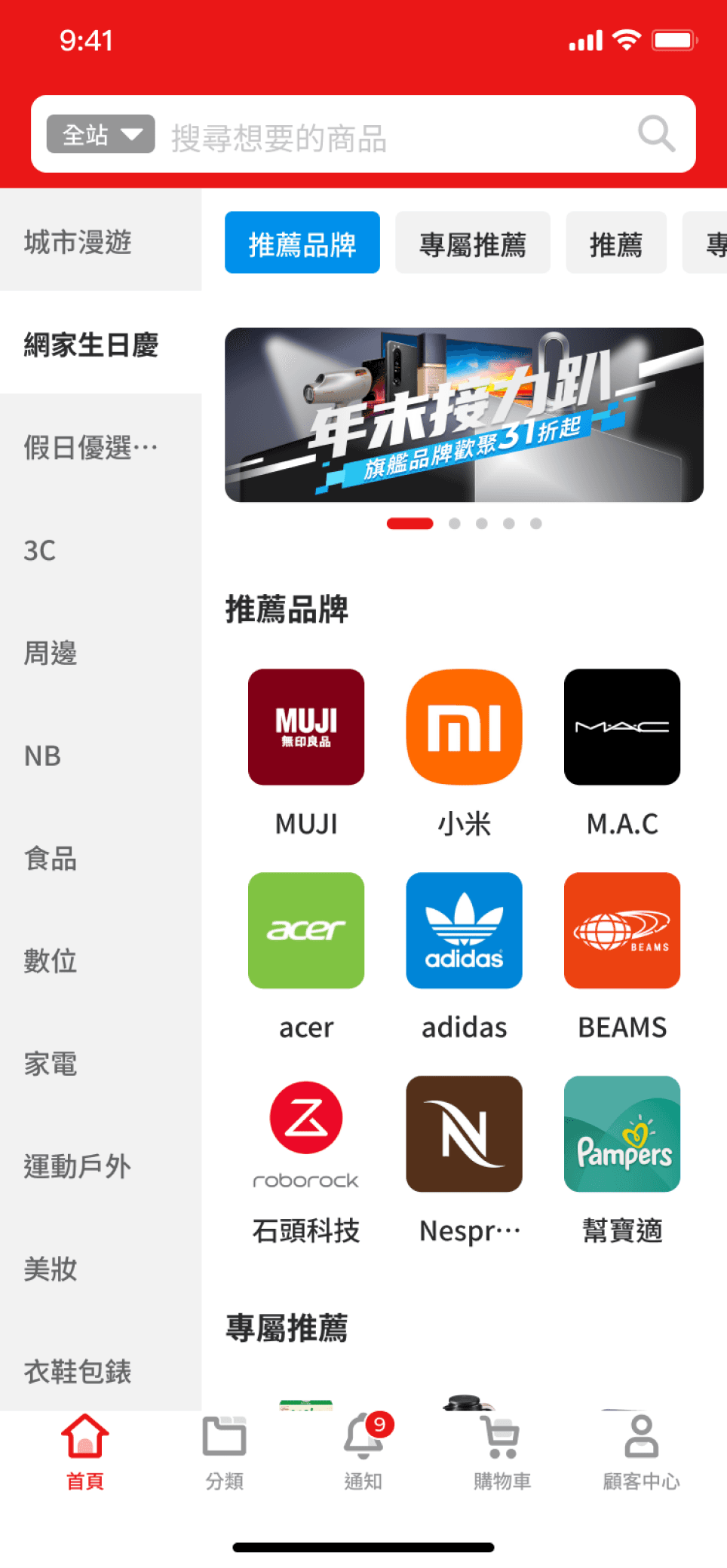
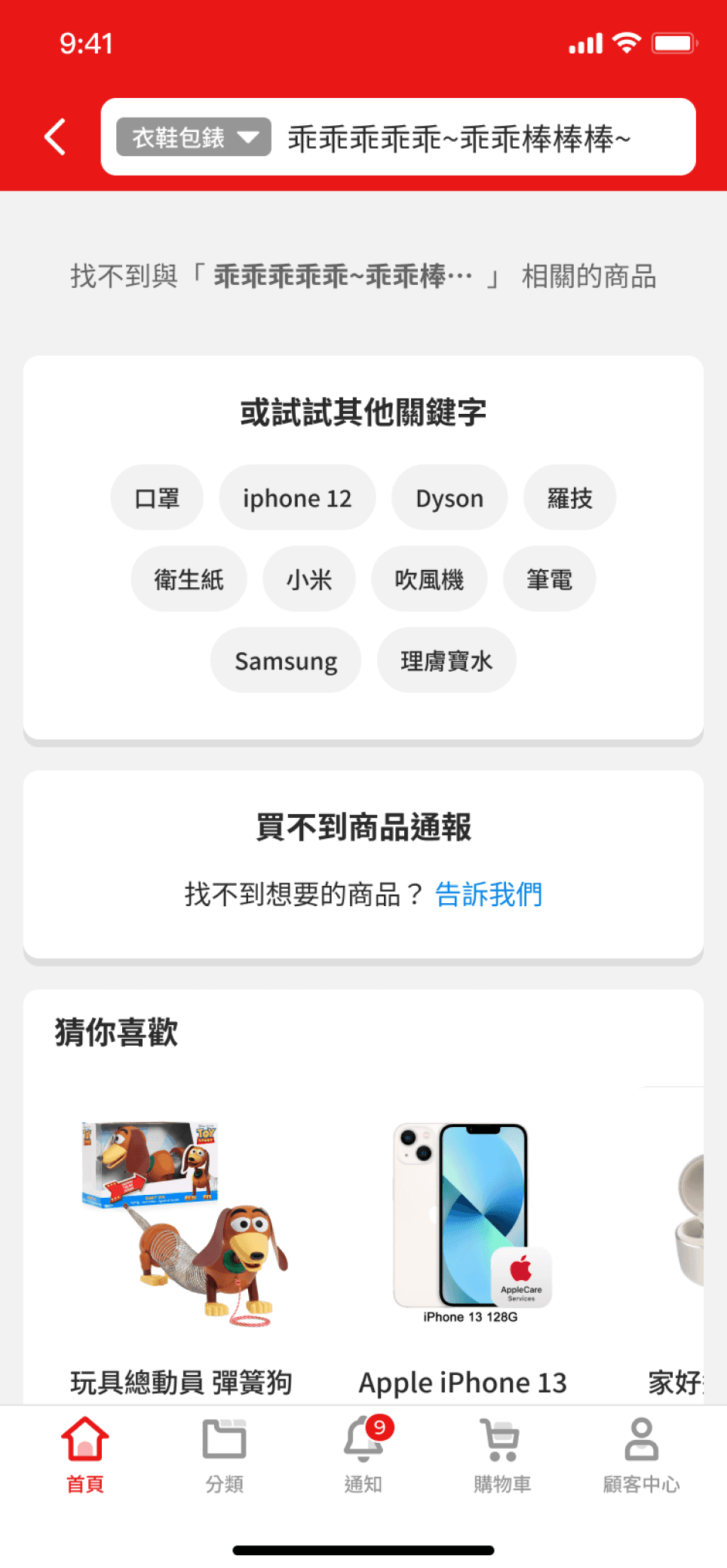
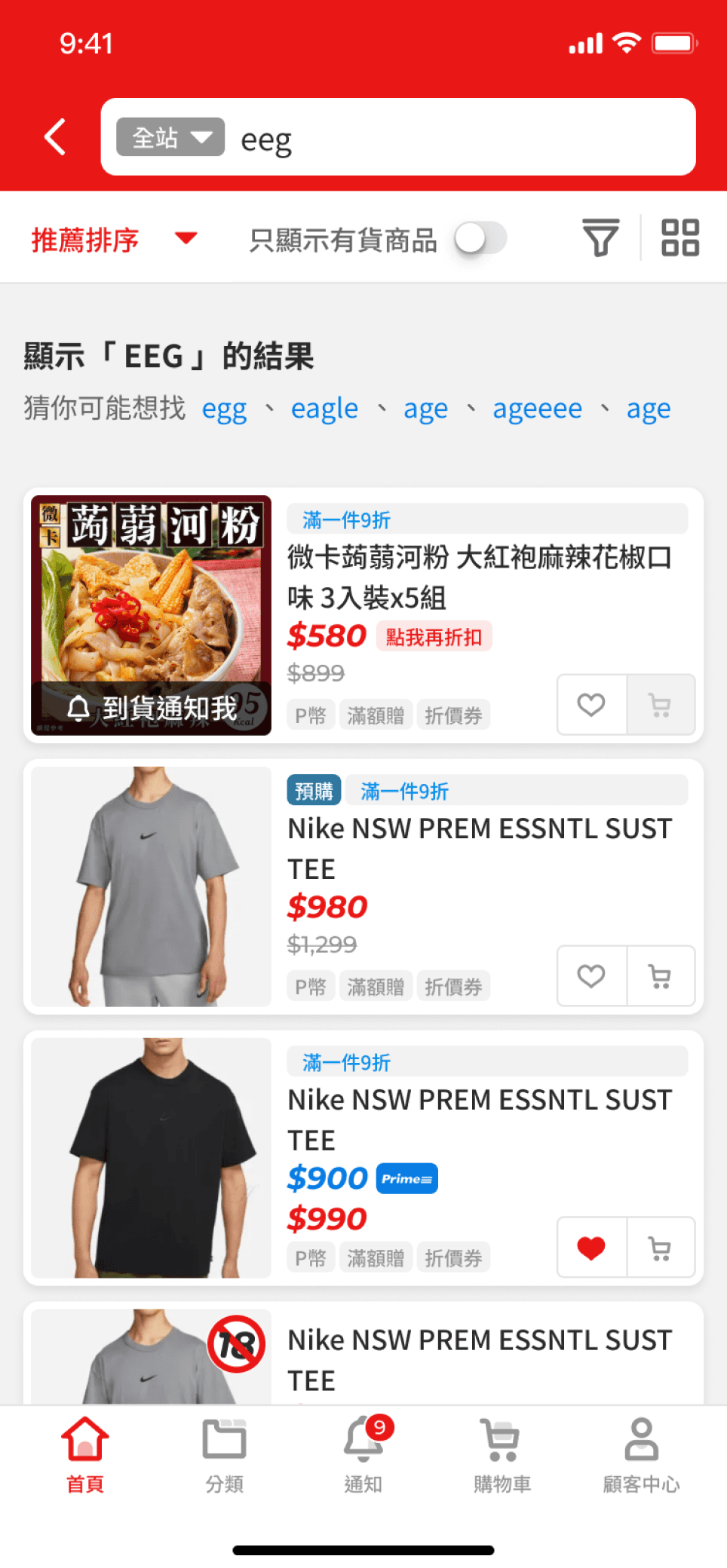
while maintaining a consistent design style across the website. The interface design is modernized to enhance browsing experience and facilitate future block optimization. Here is the Old Version v.s. New version.
Maintain consistency in the operating area to reduce complexity and prioritize intuitive operation. Re-layout the information considering its importance, reduce the sense of warning, and unify the prompt display specifications.
Enhanced Contrast Ratio to Complying WCAG
Throughout the process, valuable insights were gained from user feedback, usability testing, and data analysis. Users expressed frustration with the app's navigation and found certain features confusing. The project team identified key pain points and focused on improving the app's information architecture and visual design.
The next step involves implementing a more intuitive navigation system, simplifying the onboarding process, and incorporating interactive elements to enhance user engagement.
Additionally, personalized recommendations and a streamlined checkout process will be introduced to improve user satisfaction and retention. Continuous user testing and feedback loops will be established to ensure the redesign meets the users' needs and results in a seamless and delightful B2C app experience.