InJoy Living : Book Tickets For Daily Experience
A voucher App for leisure experience voucher purchase service adopting InApp Micro Service inside the original app. The overall design principle is to stay consistent with the original app's design style and reduce visual discrepancies for users when switching between services.
Role
UI/UX Designer
Contributions
UI/UX Design
UXR
Project & Time
EC App
1 Month
Team
Project Manager
Dev Team
Project Goal
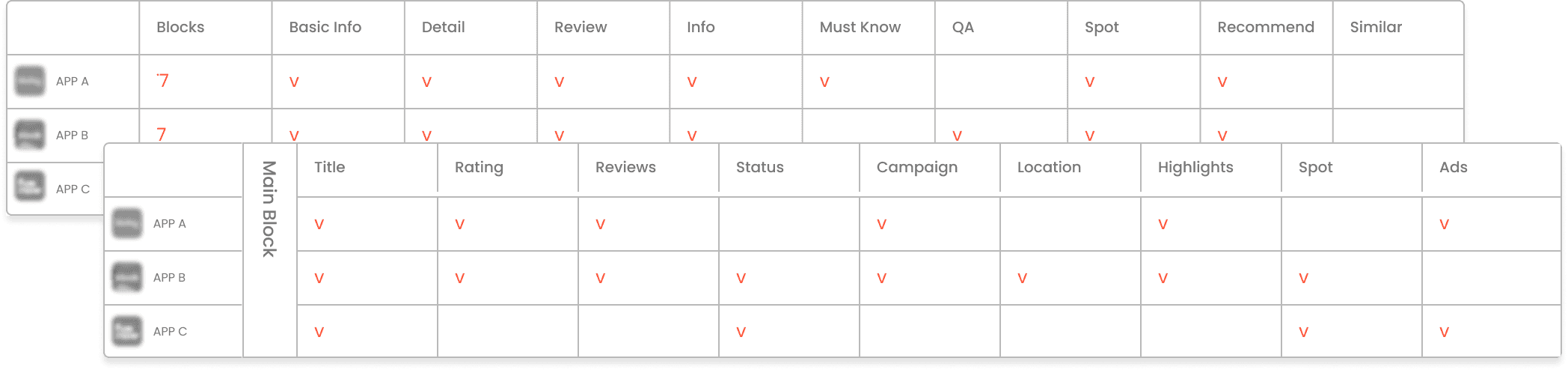
Competitor Analysis
Conducting competitor analysis during the design process provides invaluable insights into industry trends, user preferences, and potential gaps in the market. By studying competitors' strengths and weaknesses, designers can refine their product strategy, identify areas for innovation, and ultimately create a more competitive and user-centric solution.
Key Takeaways
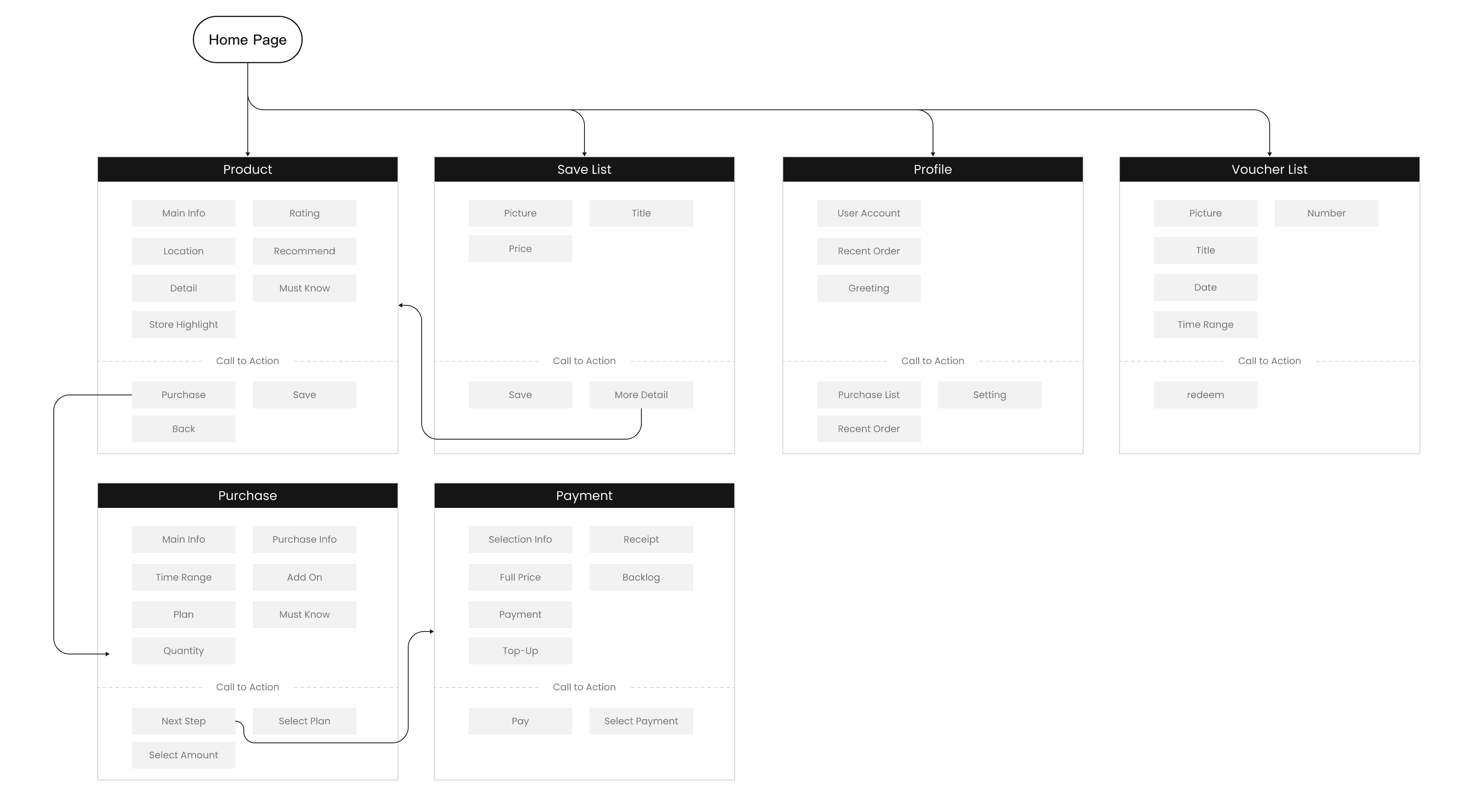
SETTING UP STRUCTURE
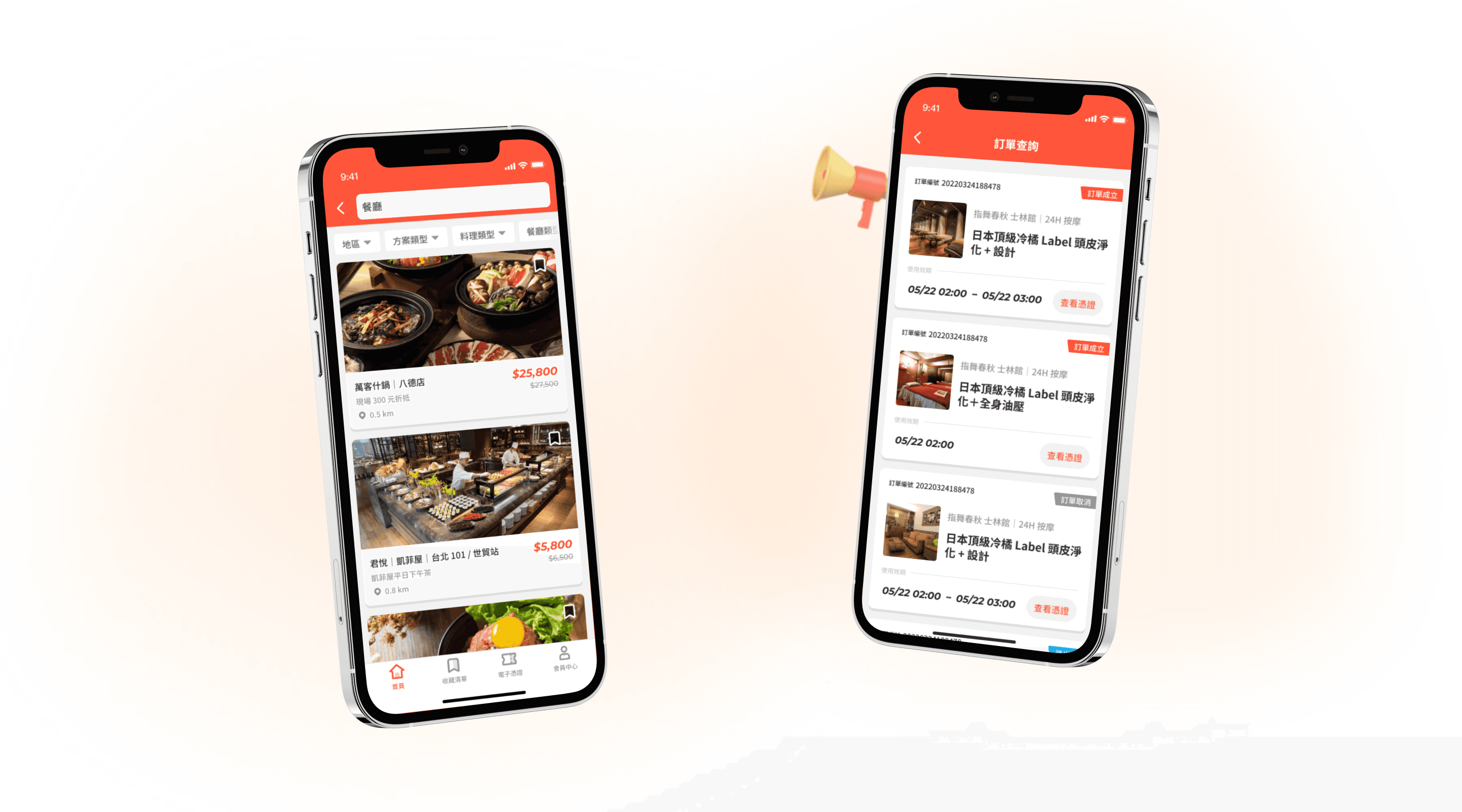
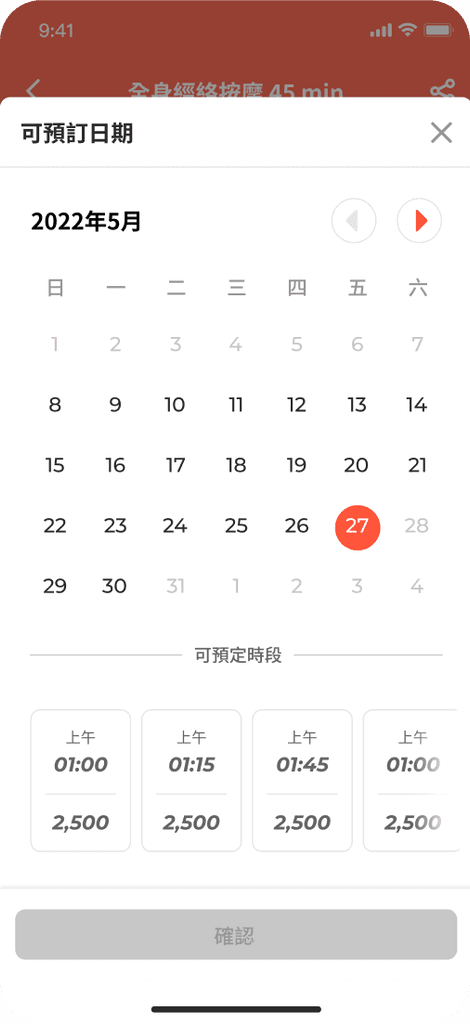
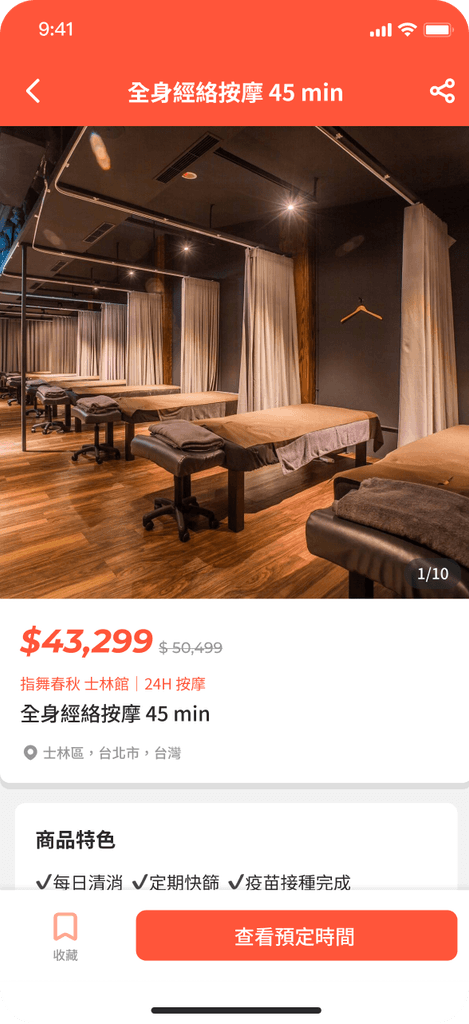
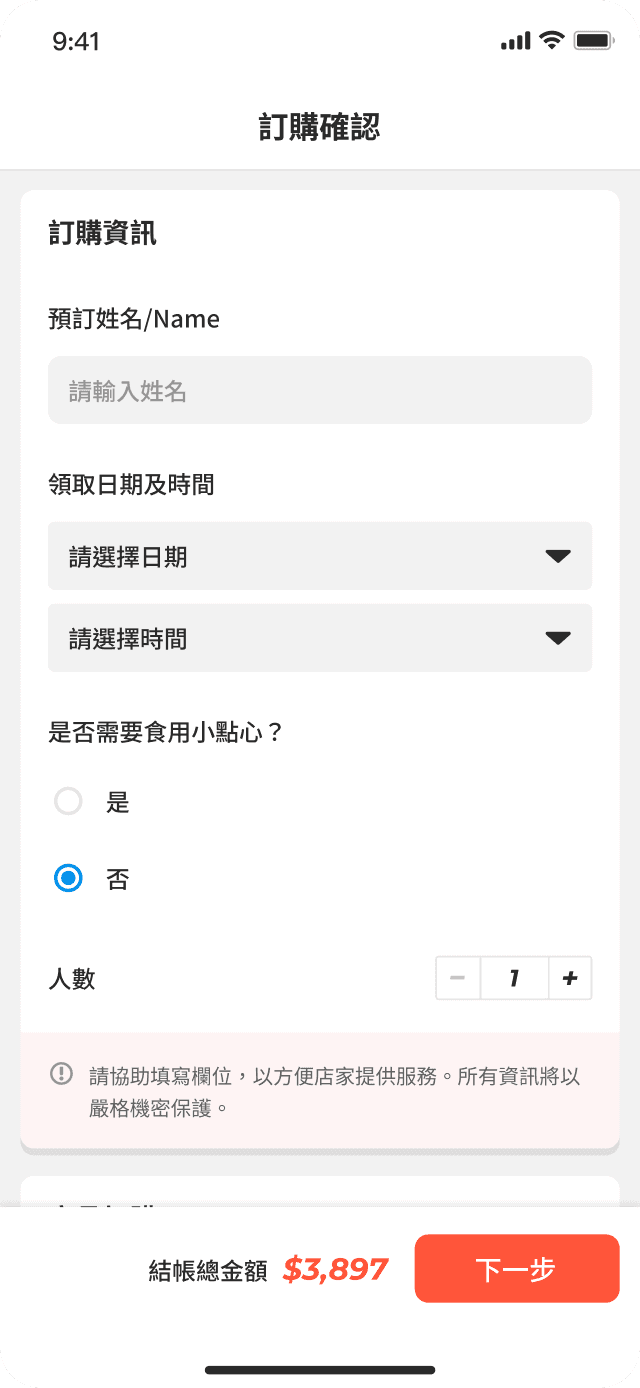
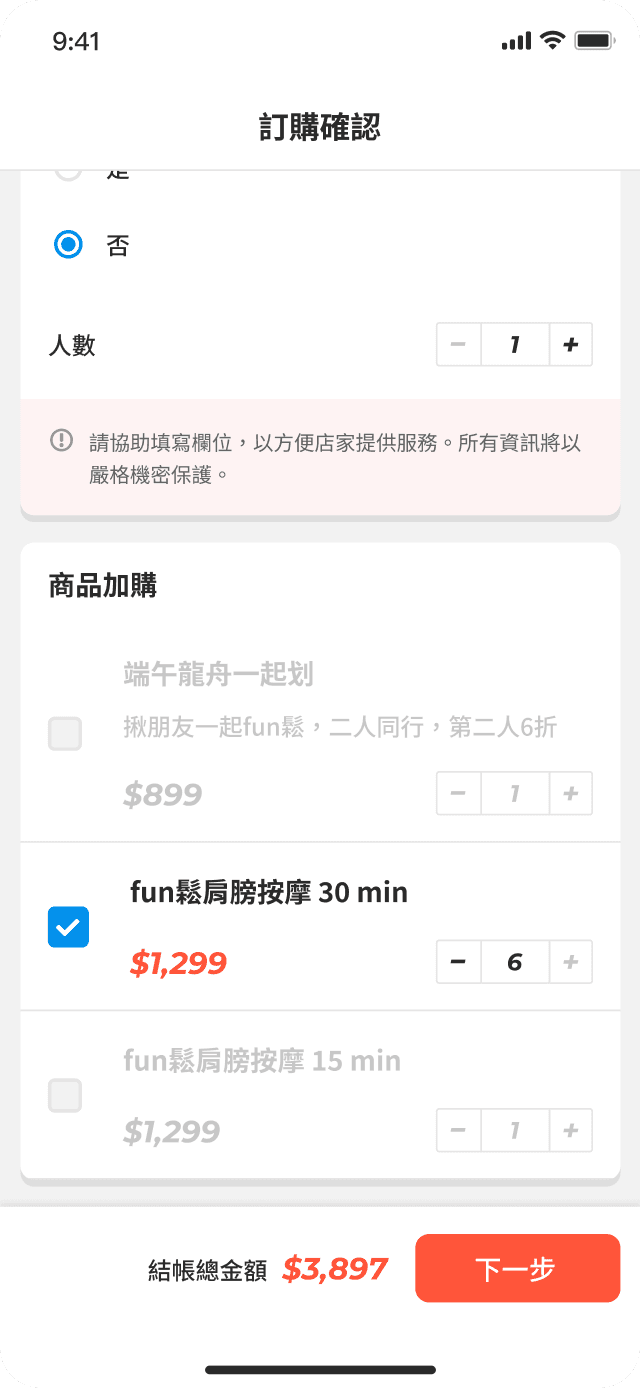
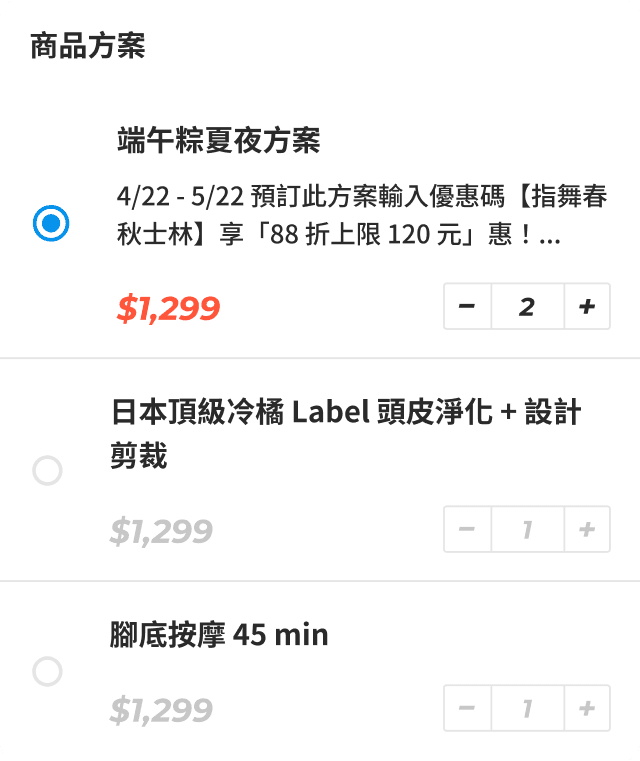
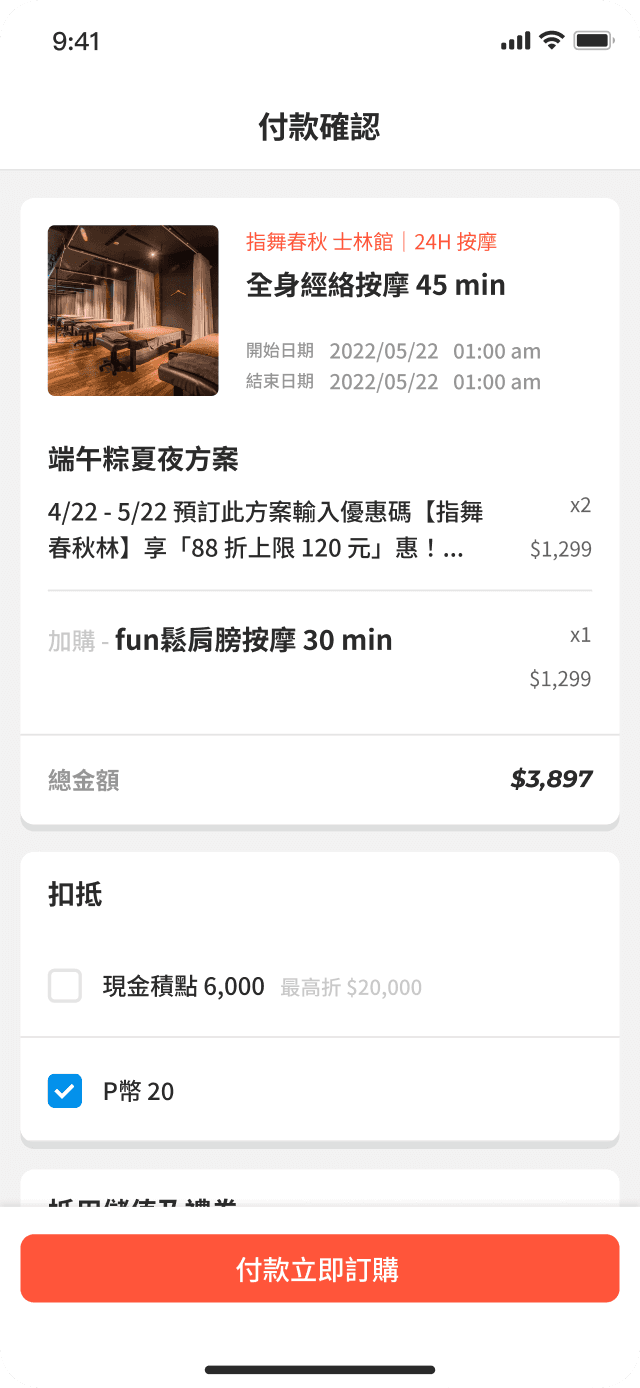
We developed the voucher app concept based on user research findings aligned with our business objectives. Through multiple iterations of wireframing and prototyping, we refined the app's core features. I created a streamlined user interface that prioritized voucher discovery, personalized deals based on user preferences and location, and effortless redemption processes.
Wireframe
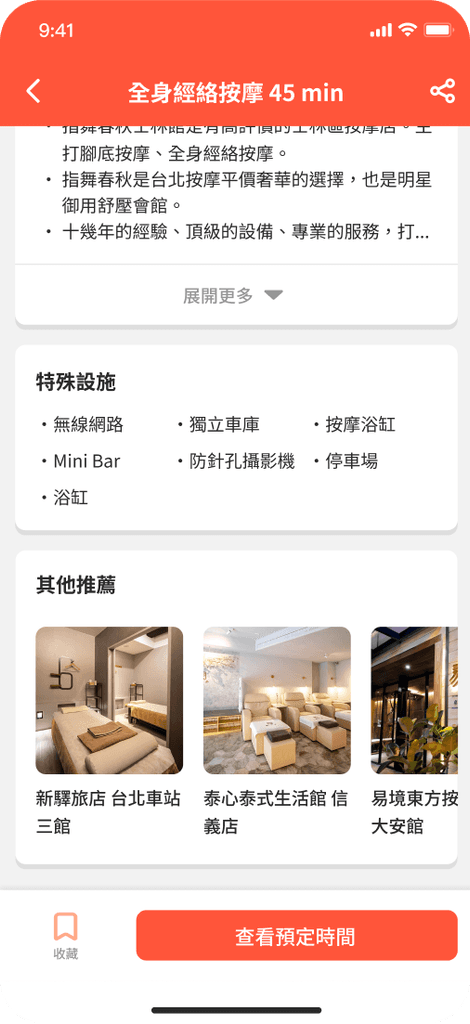
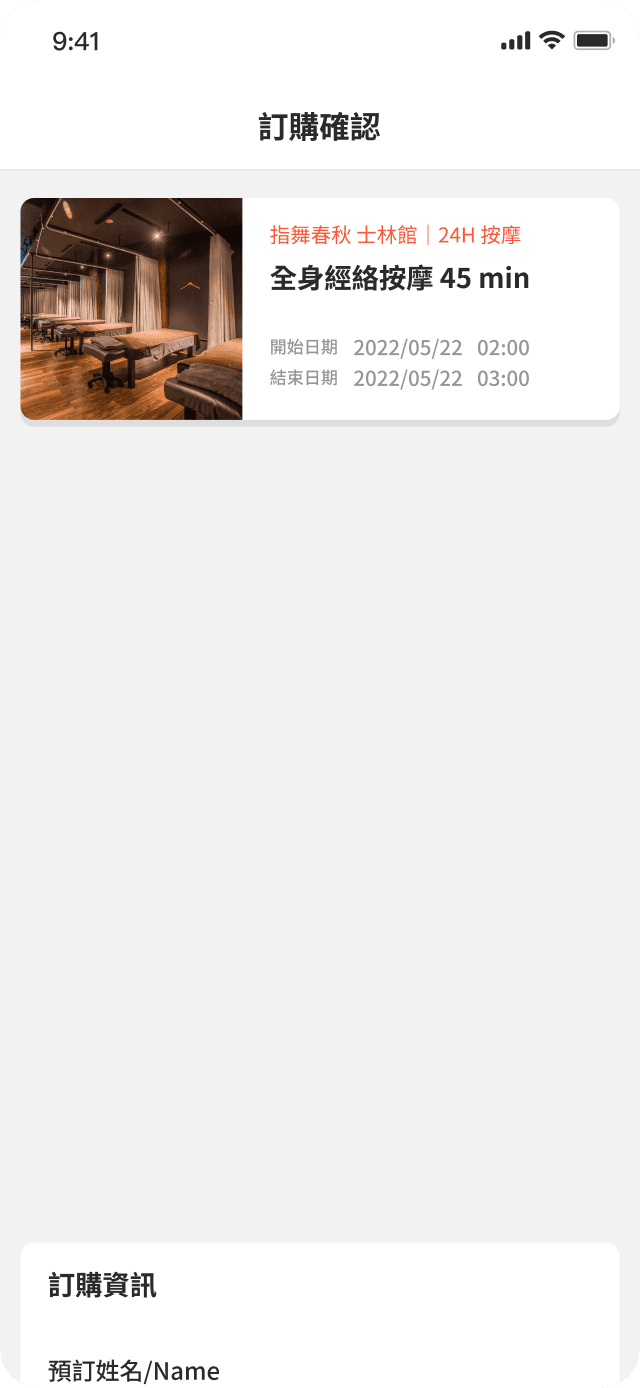
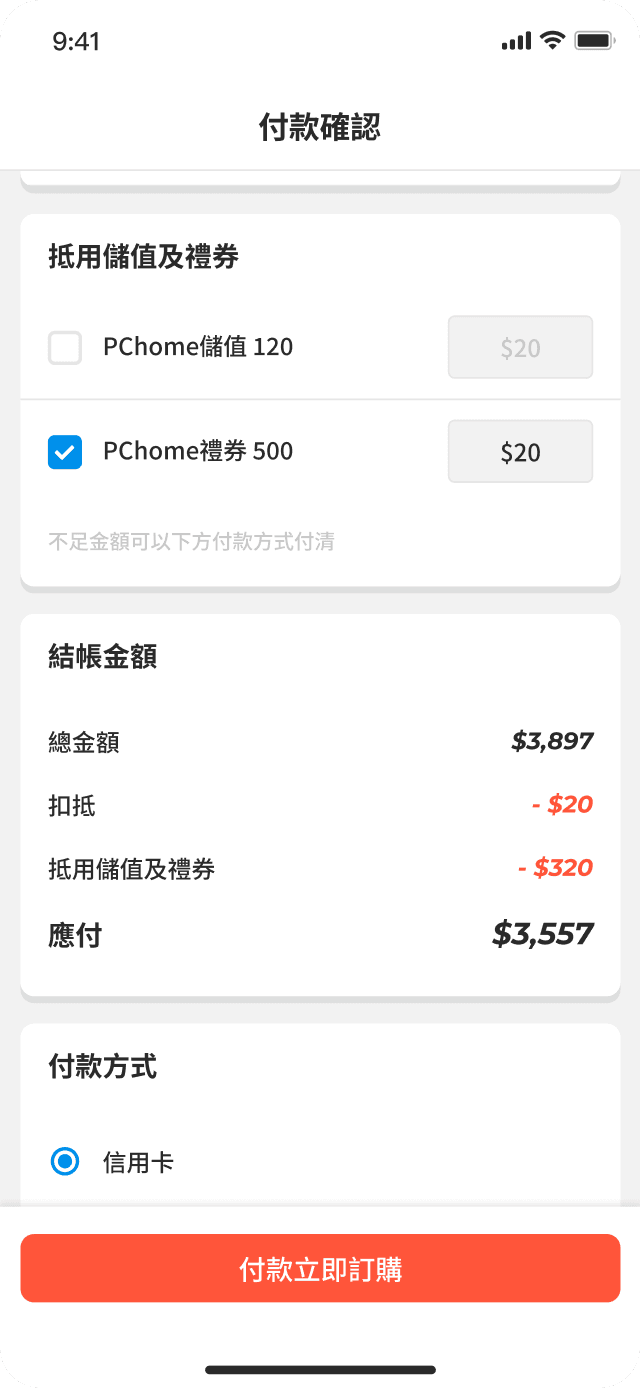
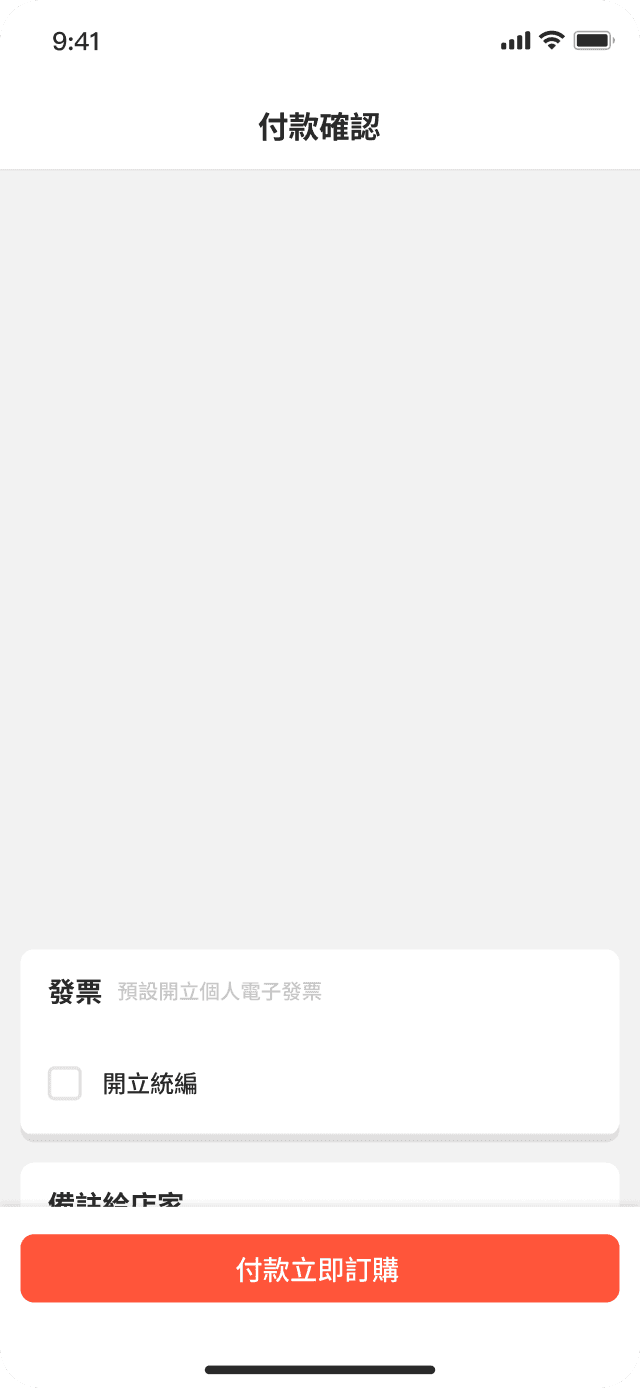
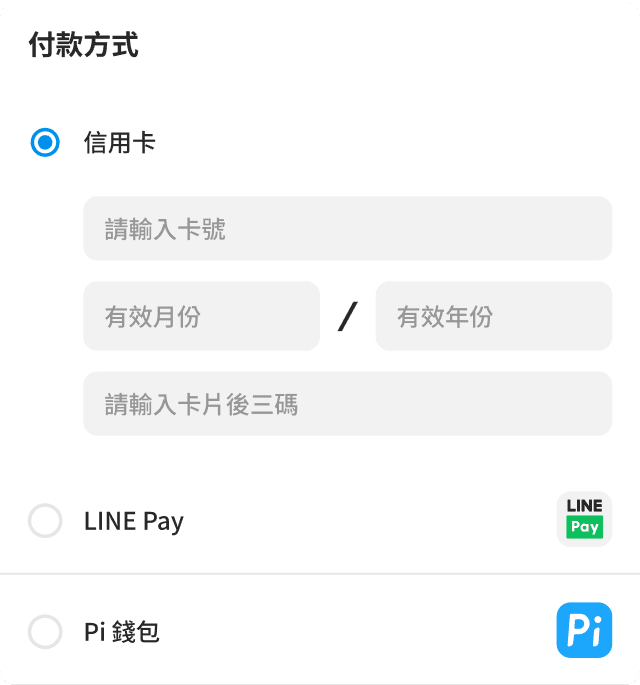
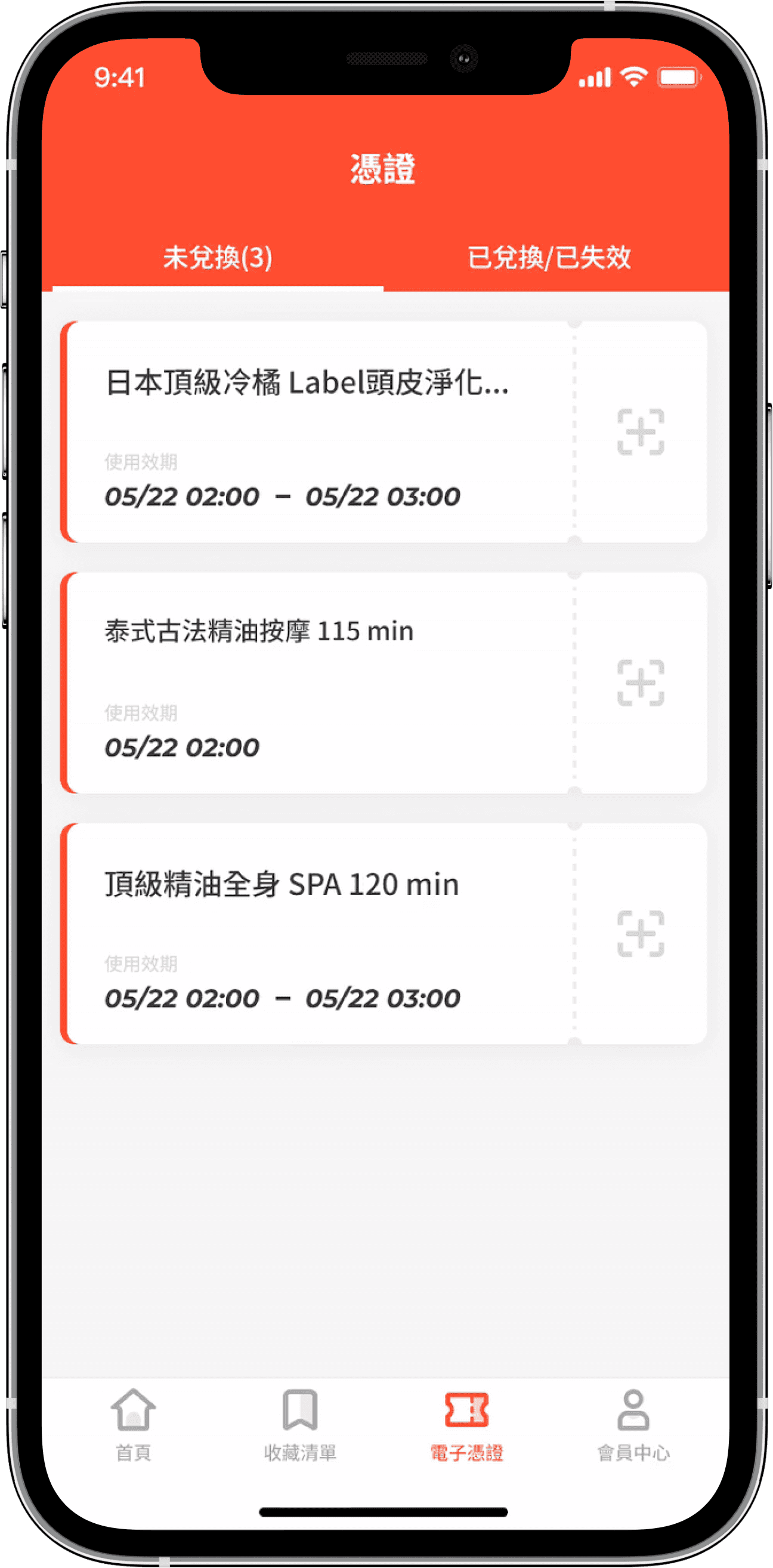
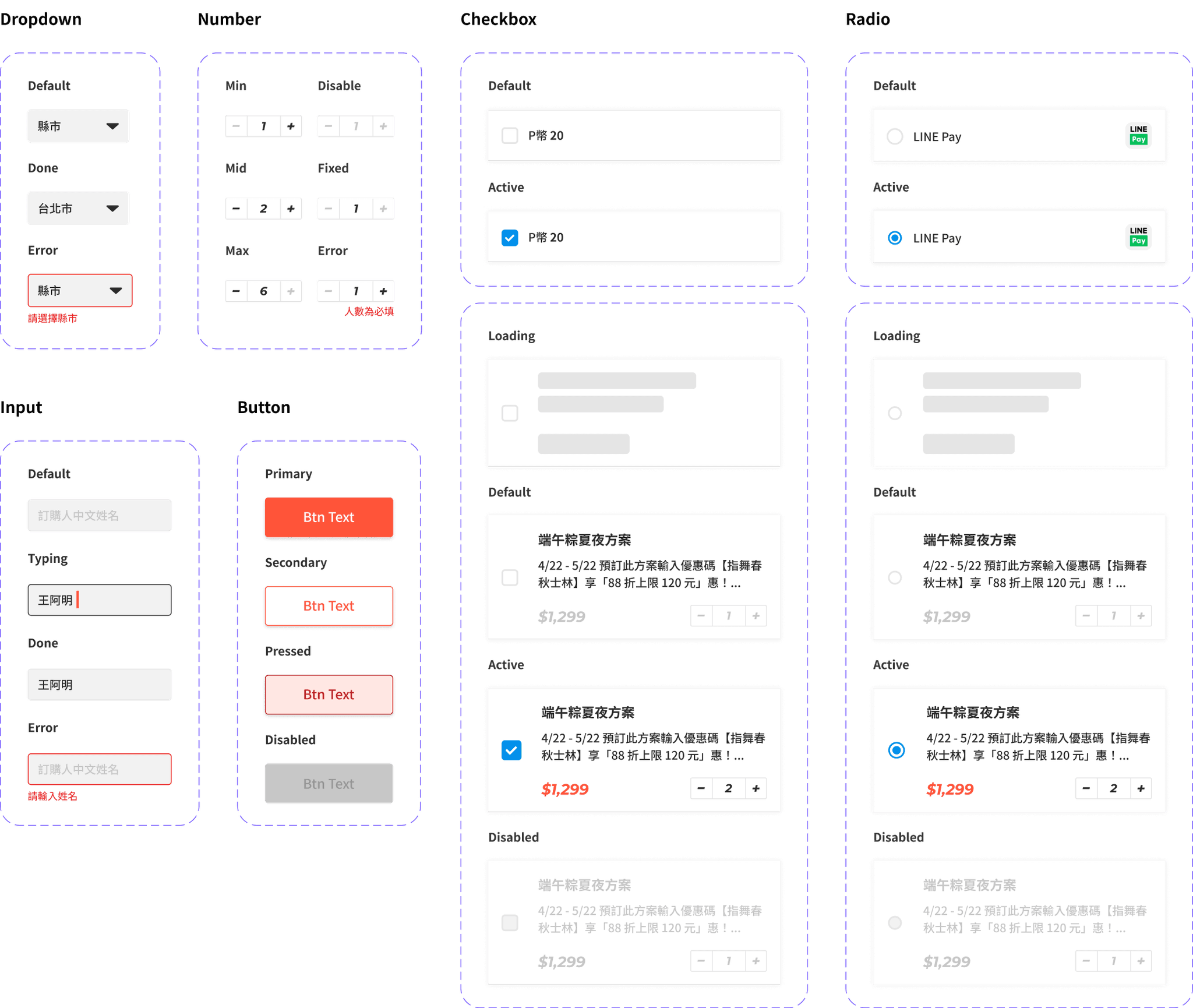
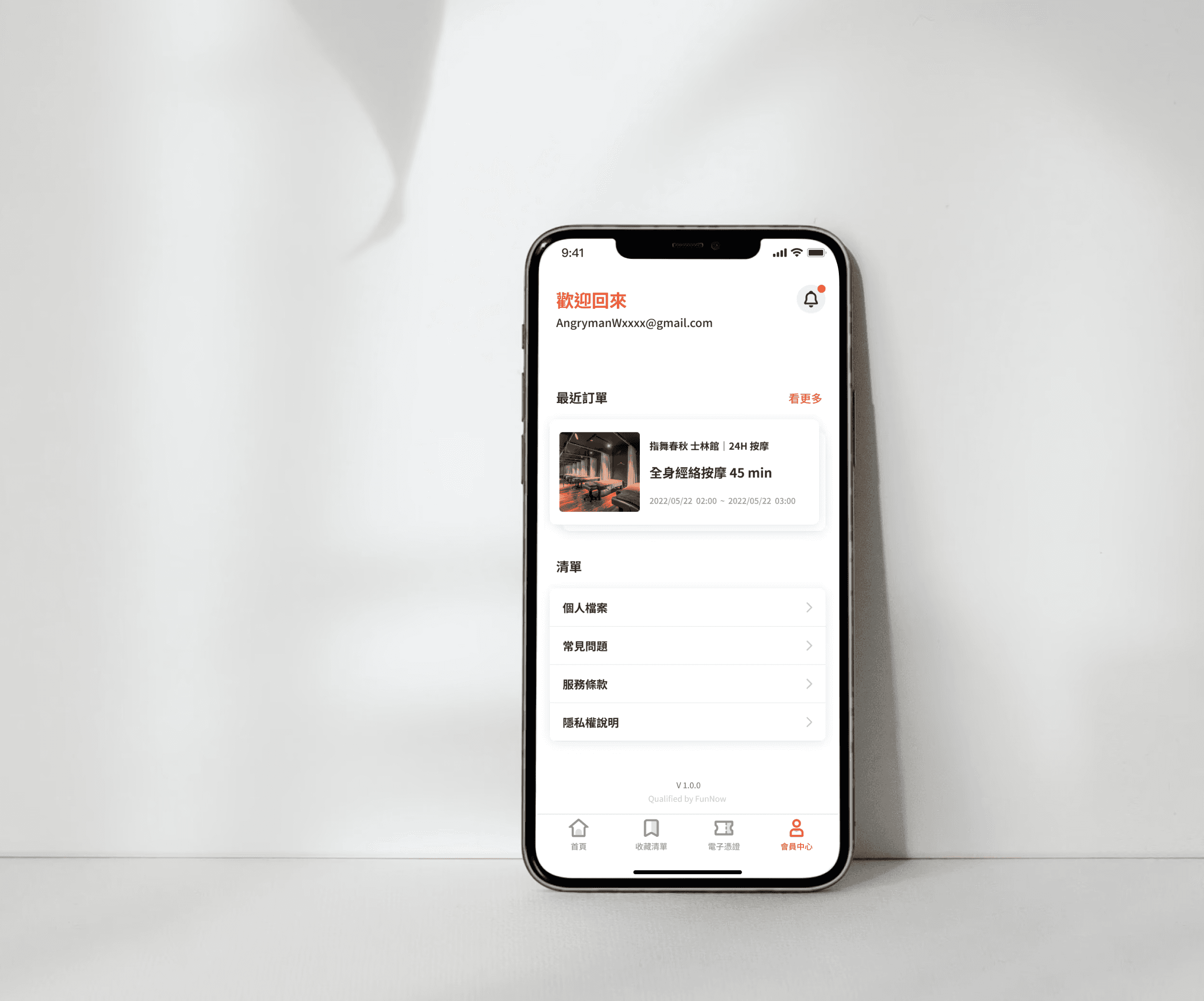
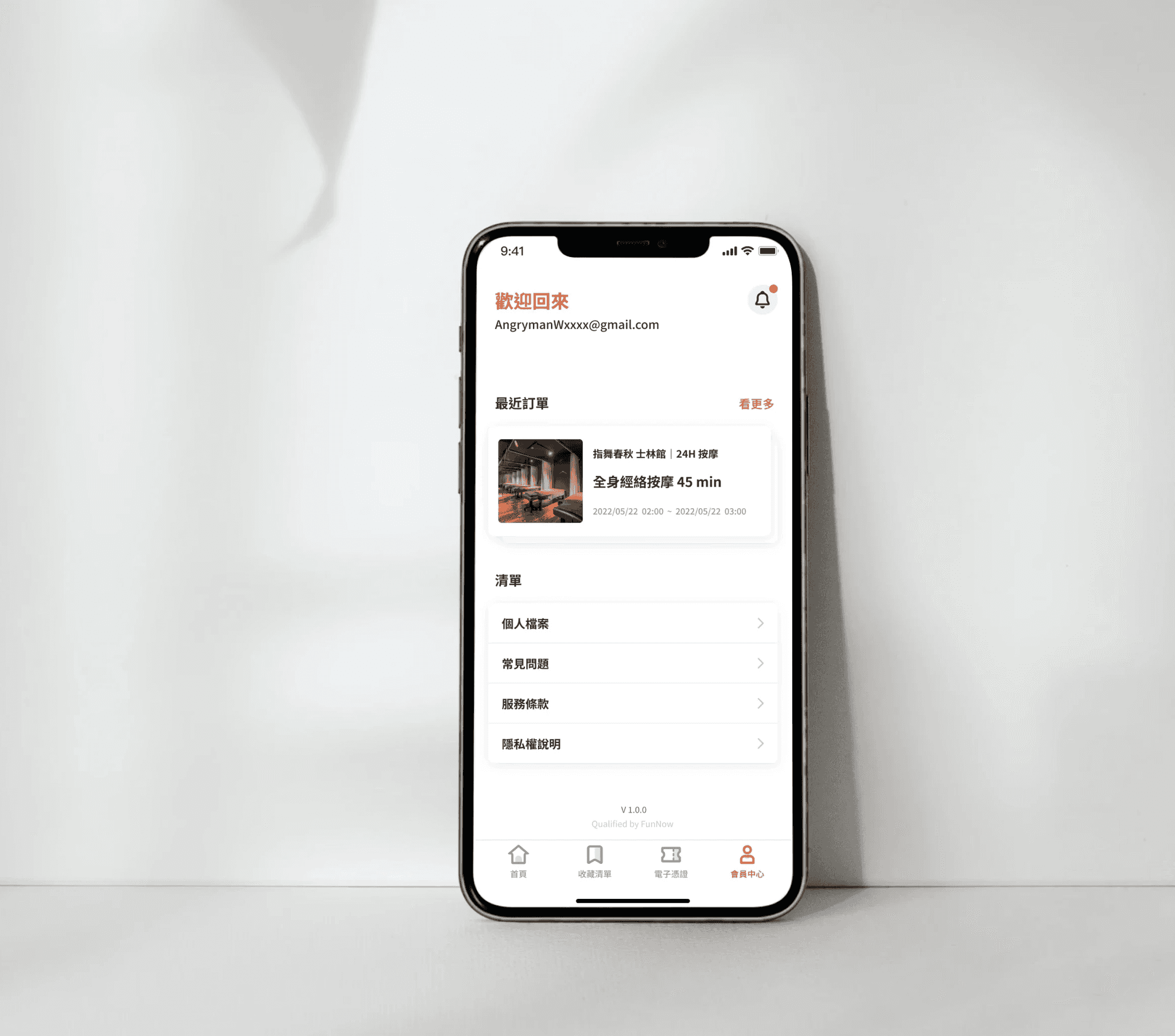
Final Design
Utilize
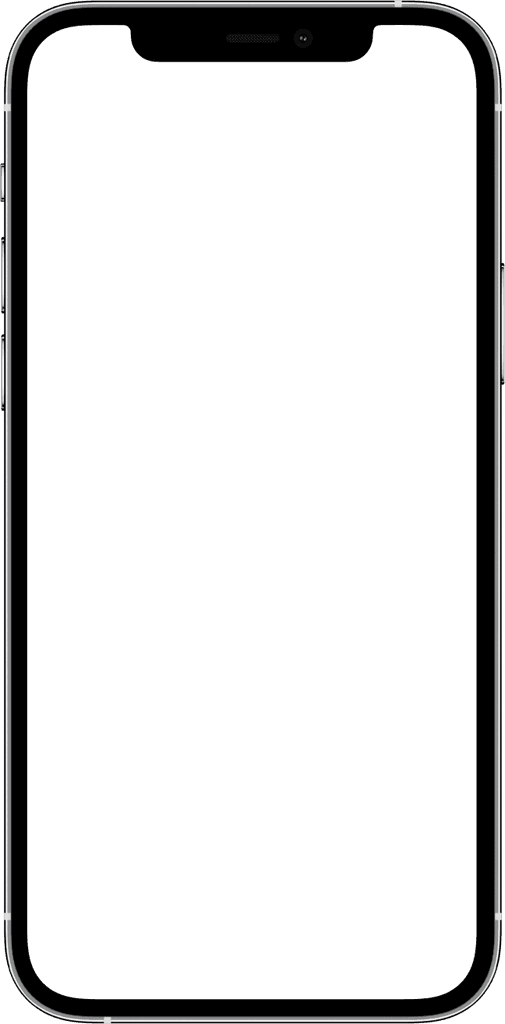
Design Guideline
The color scheme of the app is revamped to optimize screen color contrast. The font size hierarchy is refined for improved clarity and readability, The Guideline define the whole style and basic layout .
Information
For $Price