Backend Automated System
Optimize pricing strategy with automated backend system. Our company embarked on a transformative journey to improve our pricing strategy. Central to this initiative was the development of a sophisticated backend system, equipped with an automated feature interface. This interface was meticulously designed to ensure that our products remain aligned with the lowest prices in real-time.
Role
UI/UX Designer
Contributions
UI/UX Design
UXR
Project & Time
Backend Website
4 Sprint
Team
Project Manager
Dev Team
Background
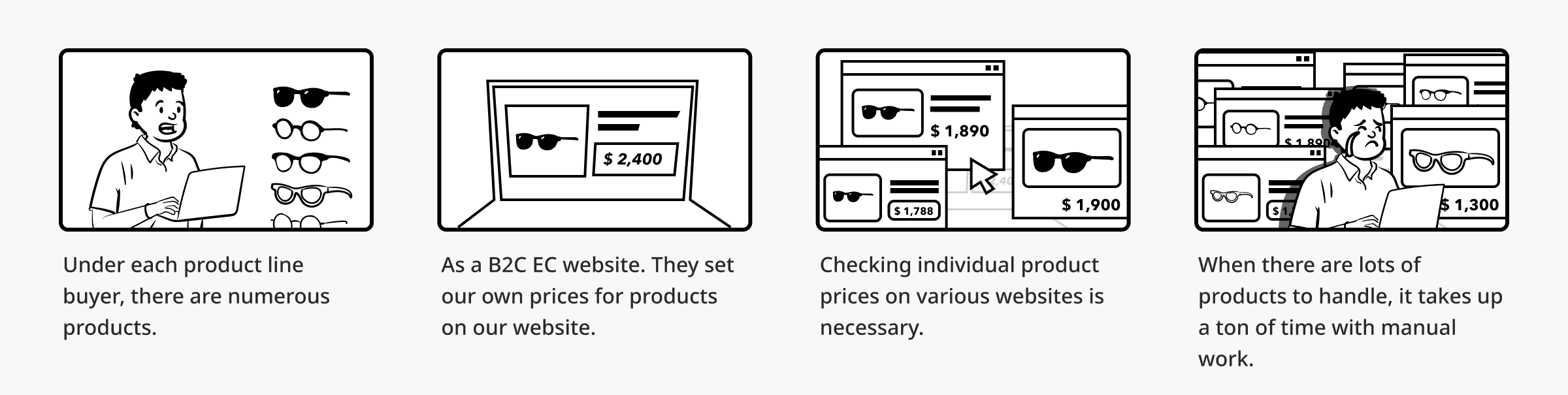
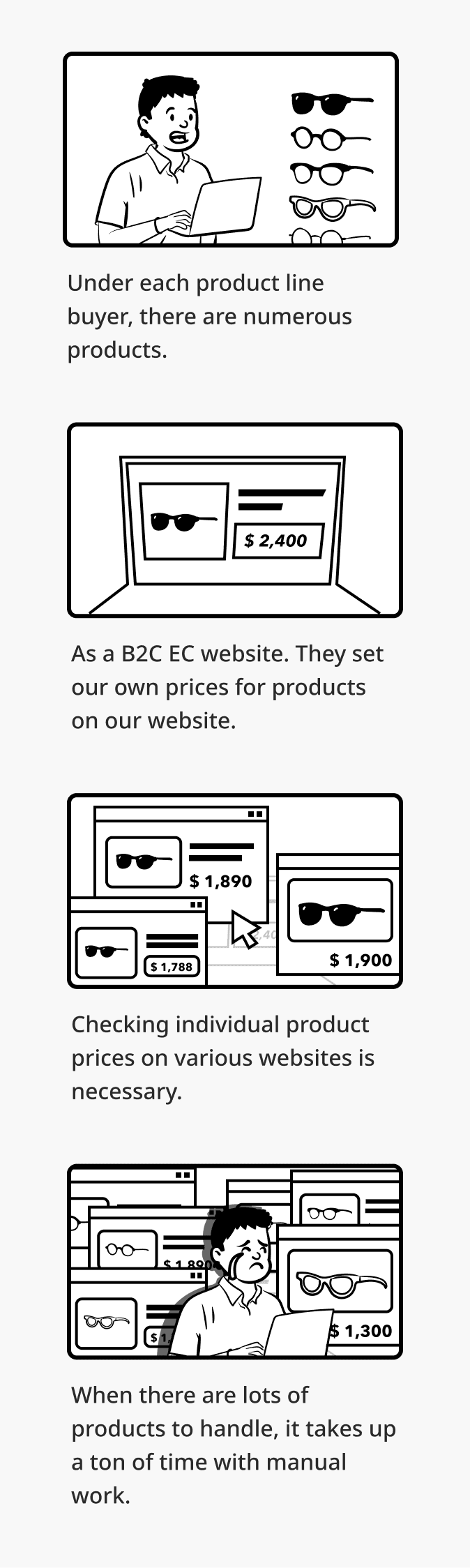
As an e-commerce website offering over 200 million products, buyers struggle with checking prices across various websites to ensure competitiveness.
Goal 💡
Main Challenge
The backend employed the Easy UI Website Framework, It is not easy to adjust the outdated framework.
Time plays a crucial role as product states evolve over different periods. Define the various statuses accordingly
The project timeline is too short, we need to break down tasks into the smallest possible units.
Research & Survey
Synthesize findings & User Need
User need to know the latest price, system need to update real time.
Each product can bond more than one product together.
Filter price margin, current price, status.
User Persona
We collected the finding, organize the needs and figure out the persona of the system user.
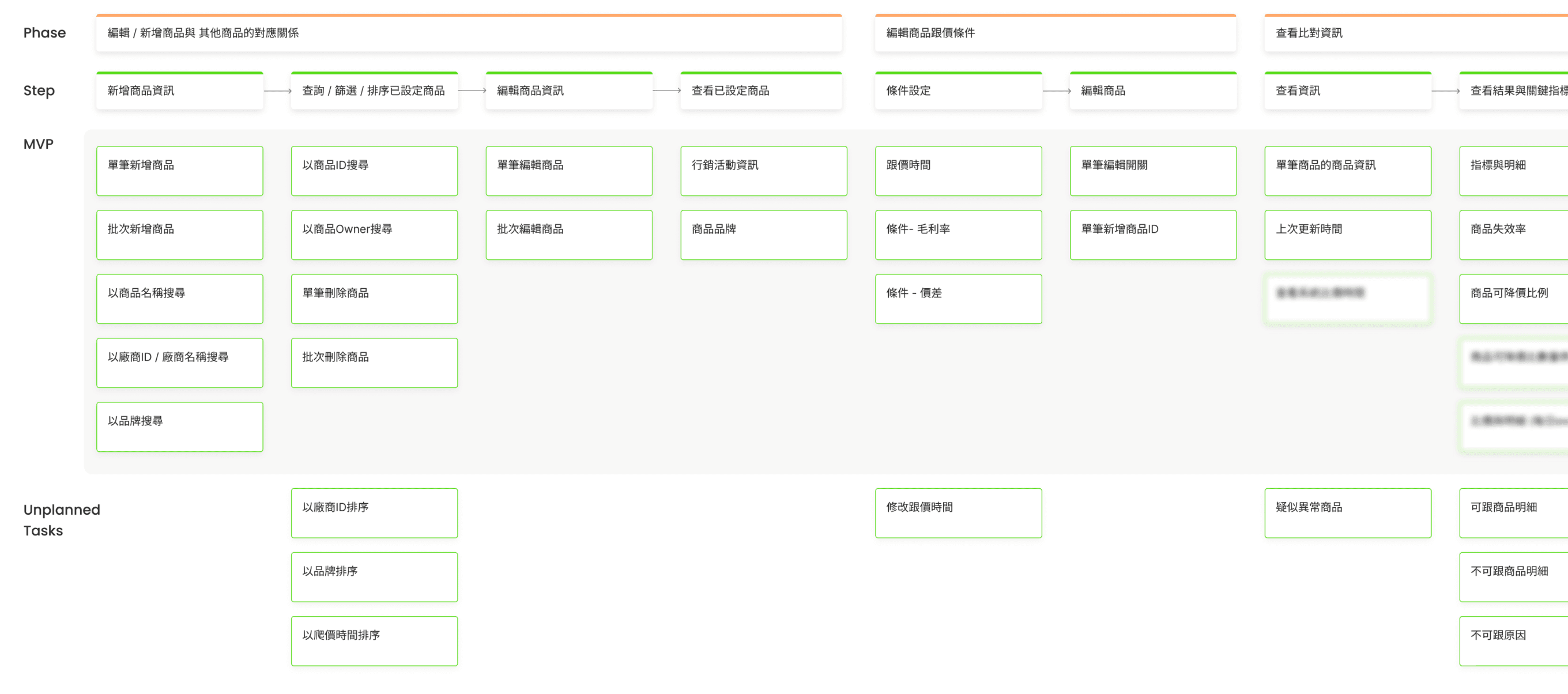
User Story Mapping
To unveil the MVP's hidden gems, we prioritize tasks like crafting a treasure map, marking essential user story steps to unlock vital features for user satisfaction.
After knowing what should contained in the MVP. There was where the rest design process started.
Information Architecture : Development user flow to ensure a logical and navigation structure.
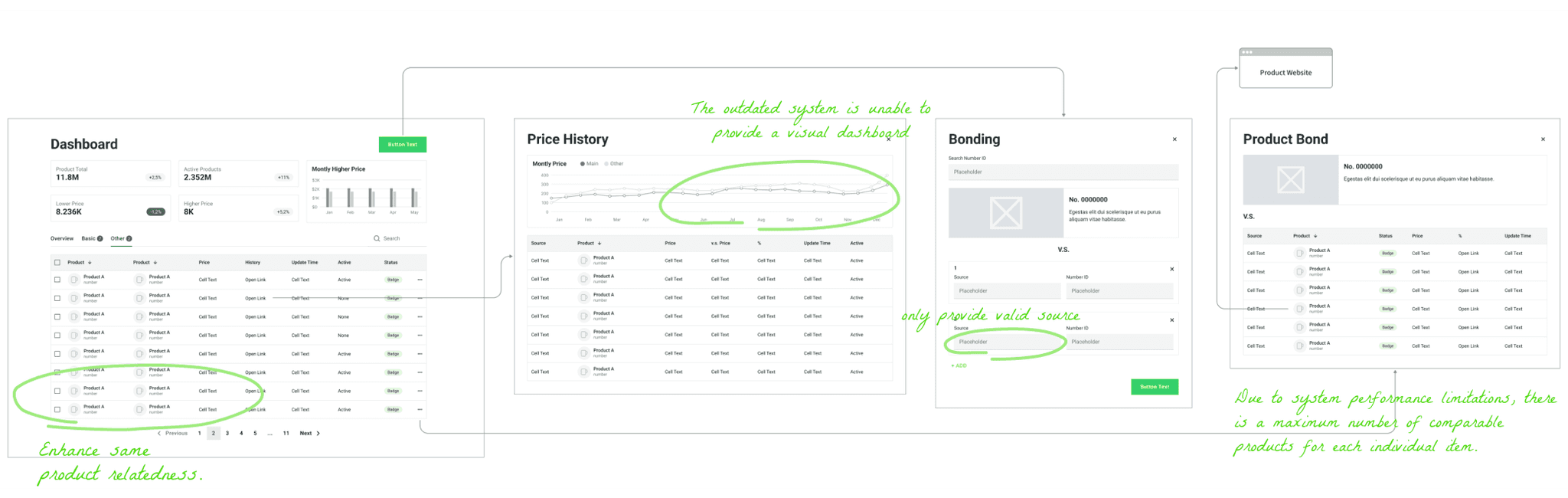
Wireframe : Low-fidelity wireframe were created to establish the content and hierarchy, high-fidelity wireframe helped to visualize the assumption based on user need.
Prototyping & Testing : Using figma to built interaction prototypes to demonstrate the functionality. Allowed for testing and making refinement
Product Bonding
Compare prices across different platforms
Price History
History feature allows users to track pricing trends over time
Project learnings & Next steps
Throughout the development and implementation of our automated backend system, we gained invaluable insights into the complexities of pricing management in a dynamic market. The project taught us the importance of real-time data analysis and algorithmic precision in staying competitive.There are still several actions can be taken to further enhance user experience:
User-Friendly Dashboard: Develop a user-friendly dashboard that provides real-time insights into pricing changes, market trends, and performance metrics. This empowers your teams to make informed decisions quickly.
Customized Pricing Rules: Allow for customizable pricing rules based on product categories, regions, or customer segments. This flexibility ensures a tailored approach to pricing management.