

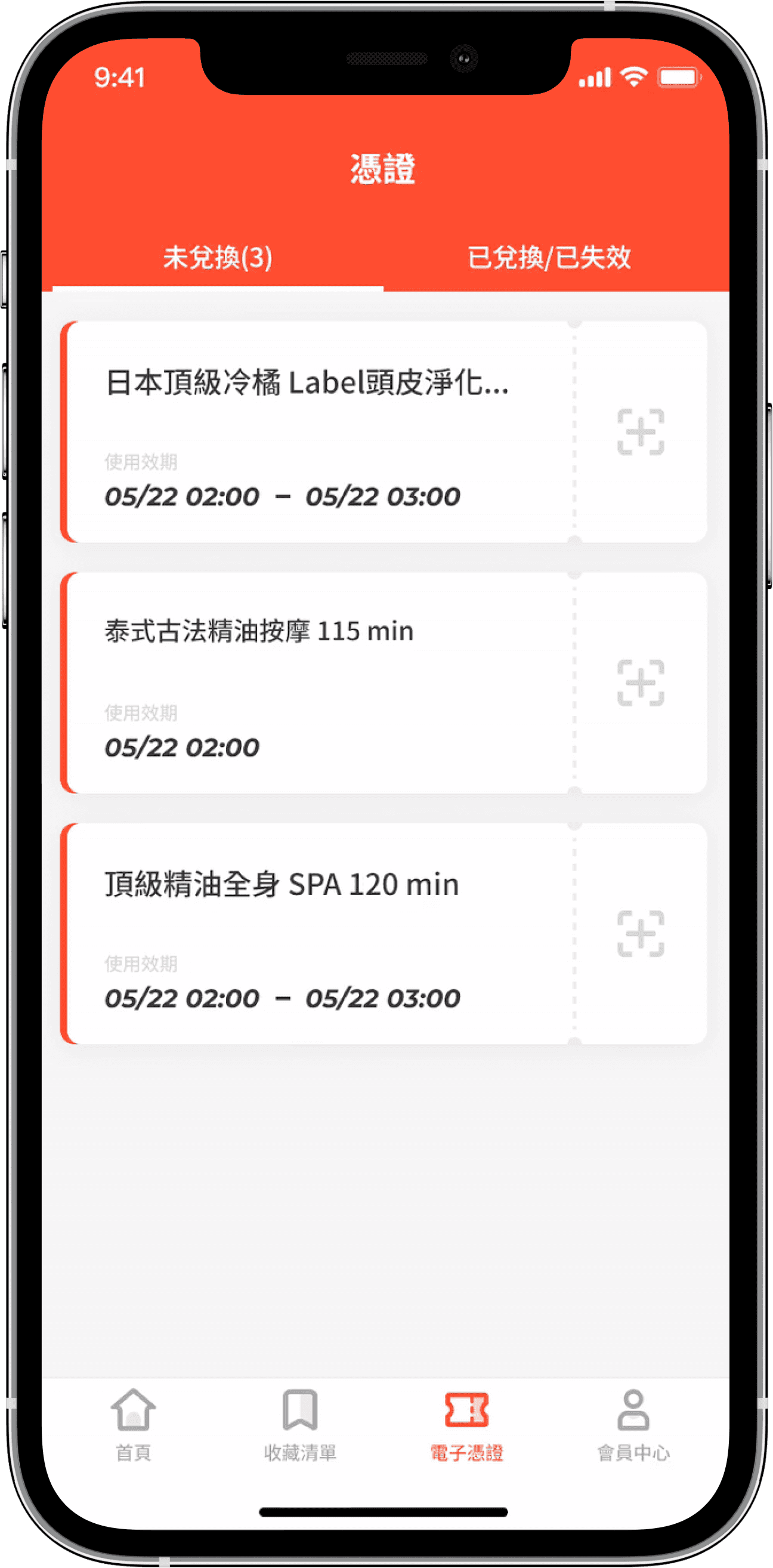
玩樂票券 Ticket App
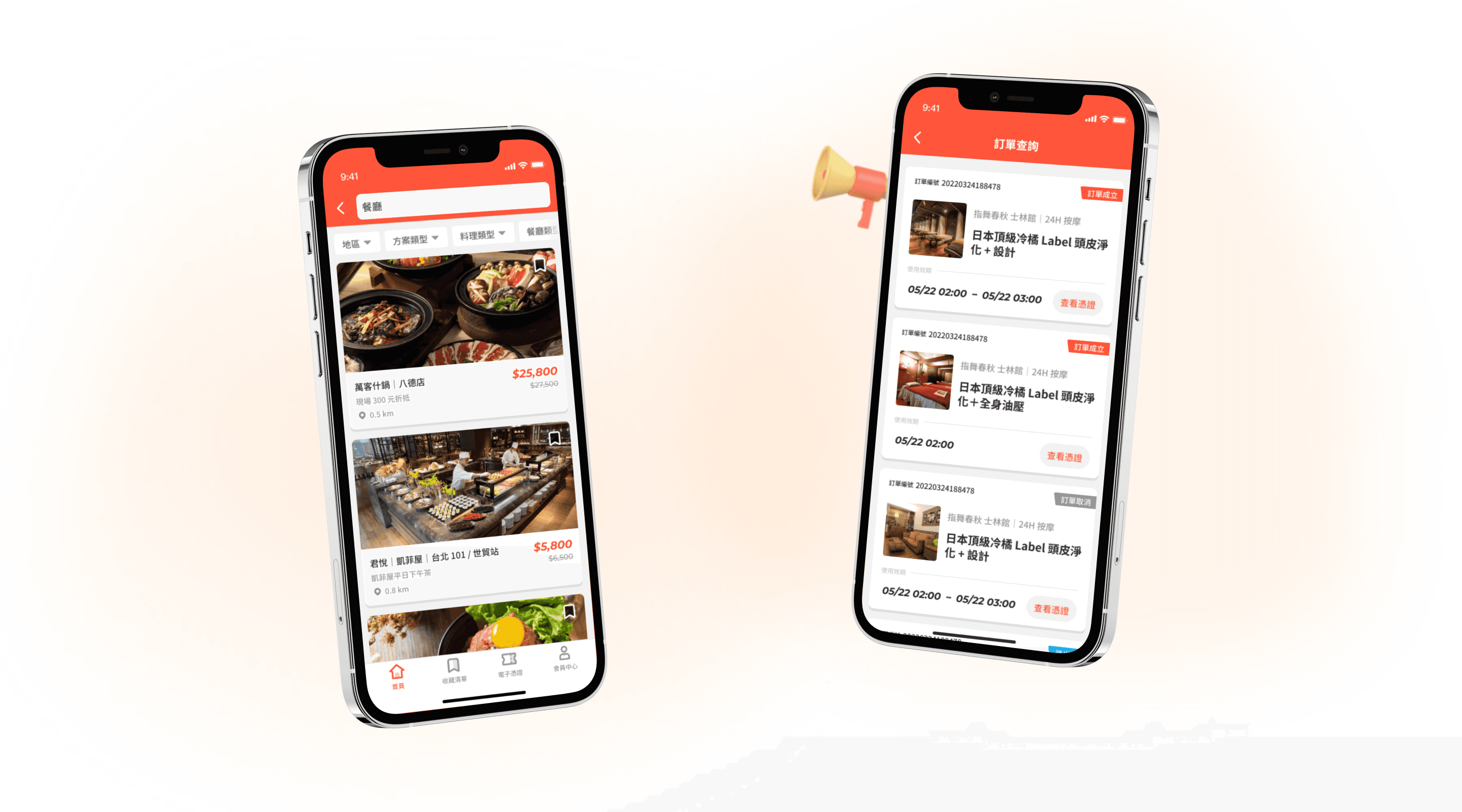
與知名平台合作的線上休閒體驗票券購買服務,採取 InApp Micro Service 形式,原App 預留Icon作為服務的入口。整體設計以不與原App的設計風格太脫離為原則,降低使用者切換服務時的視覺落差感。
Project Goal
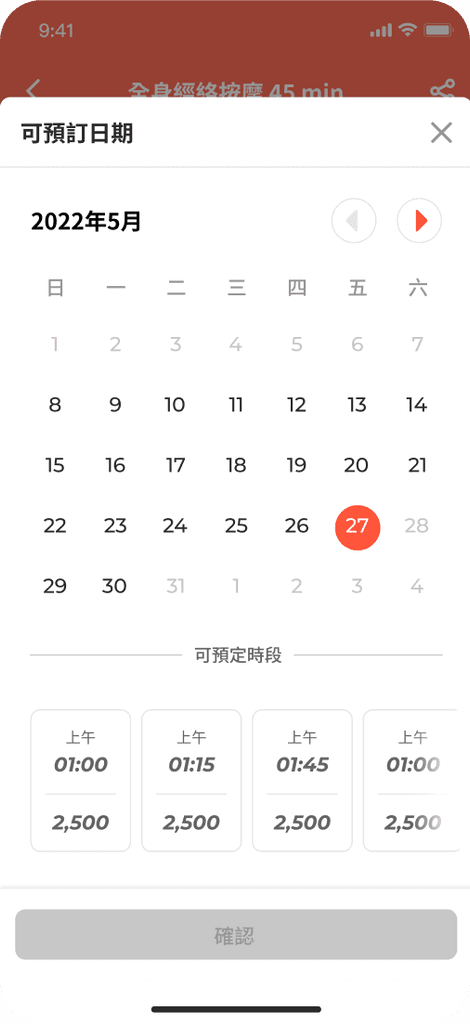
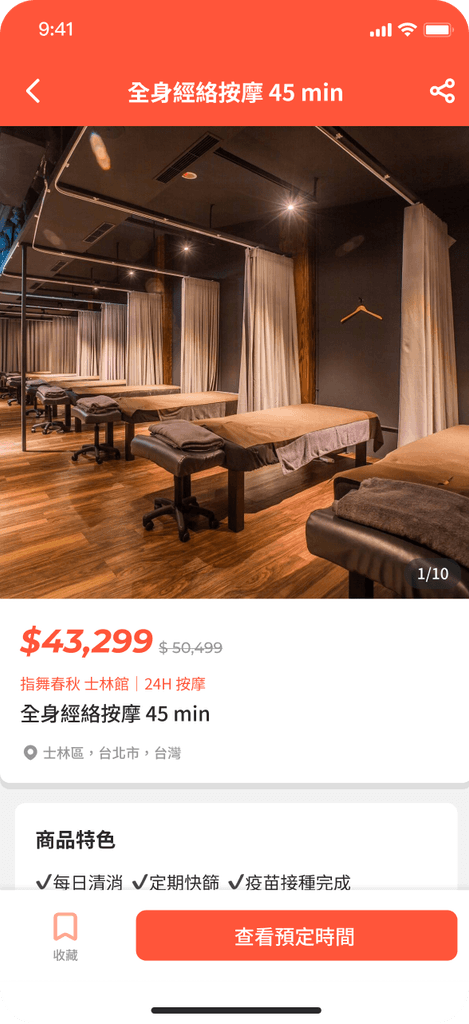
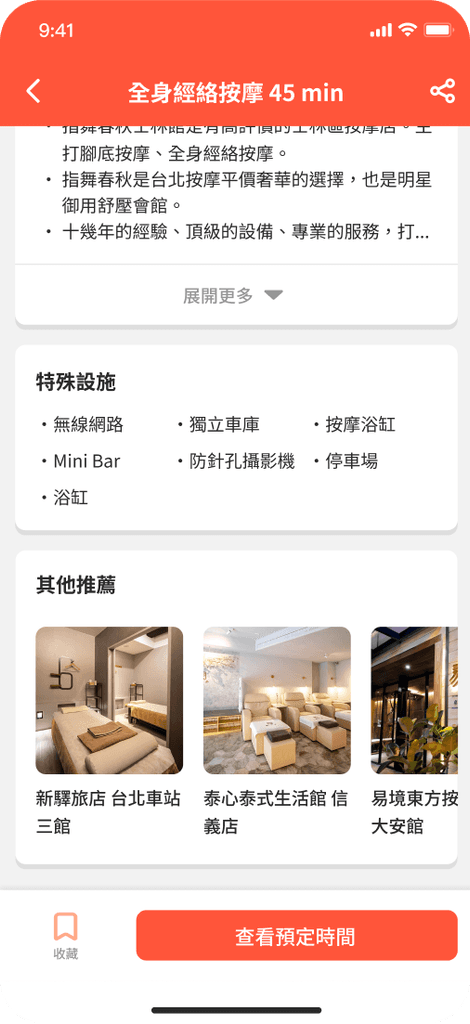
讓使用者能快速搜尋附近的娛樂或餐廳服務,快速購買體驗票券隨享即用。
For $Price
Information
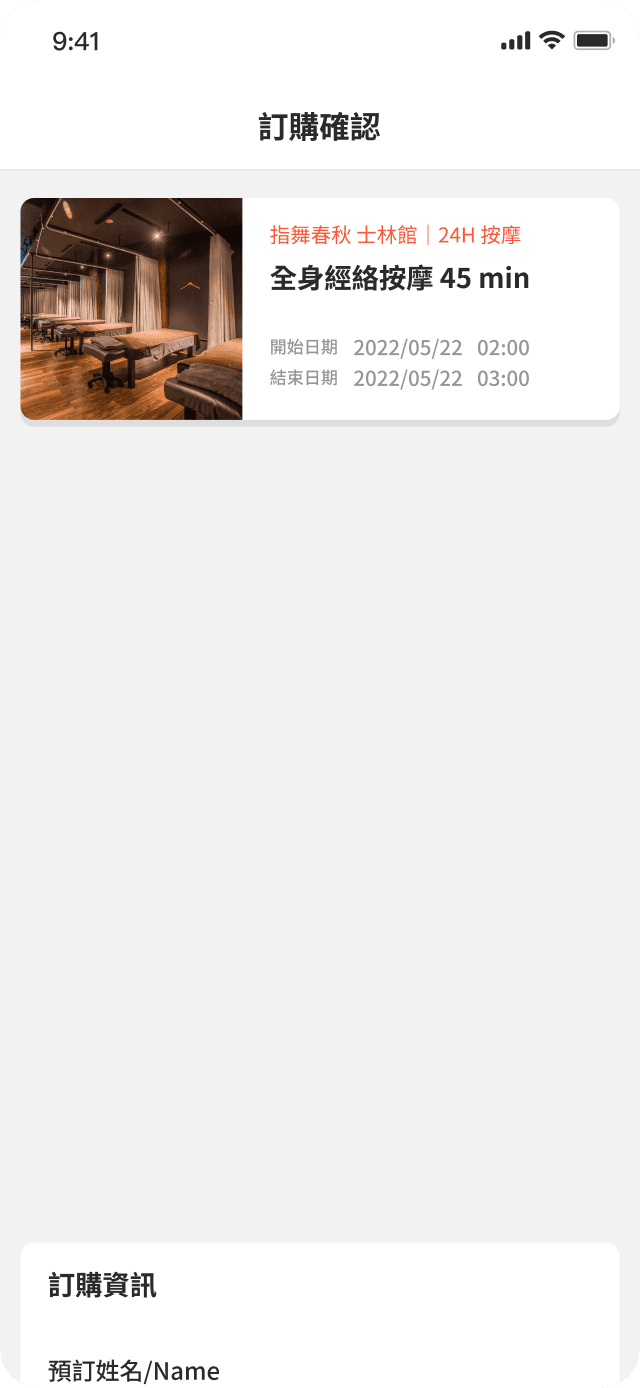
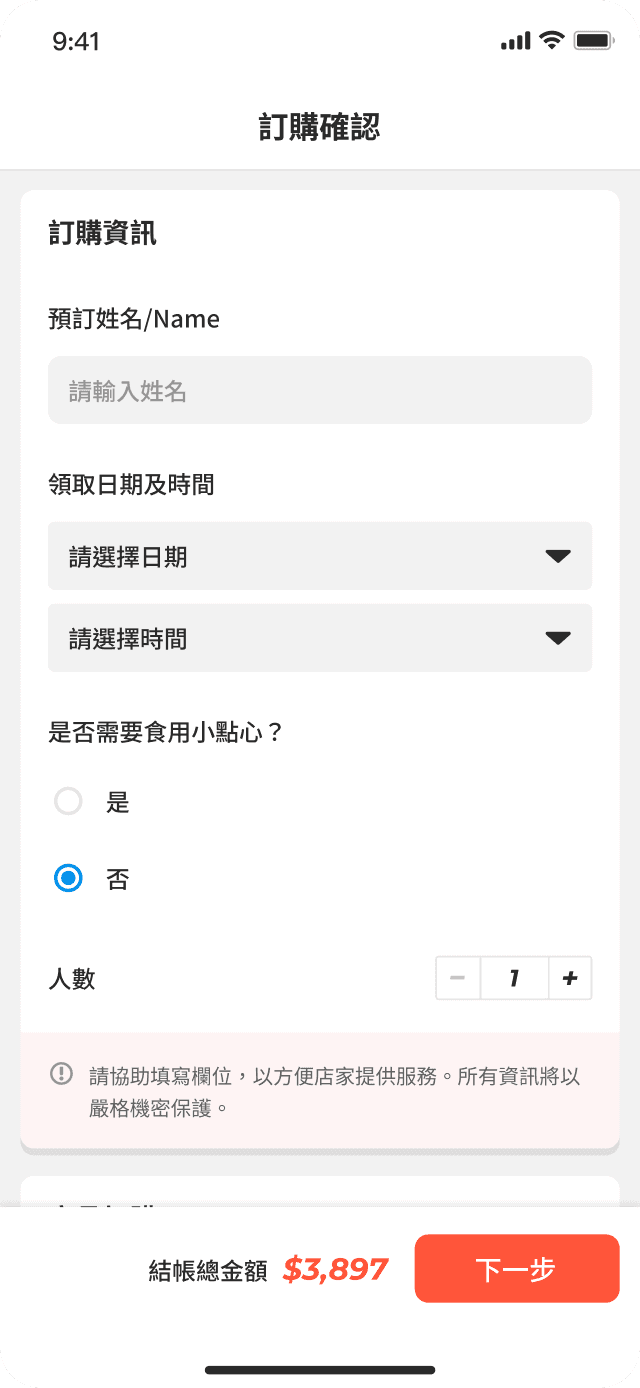
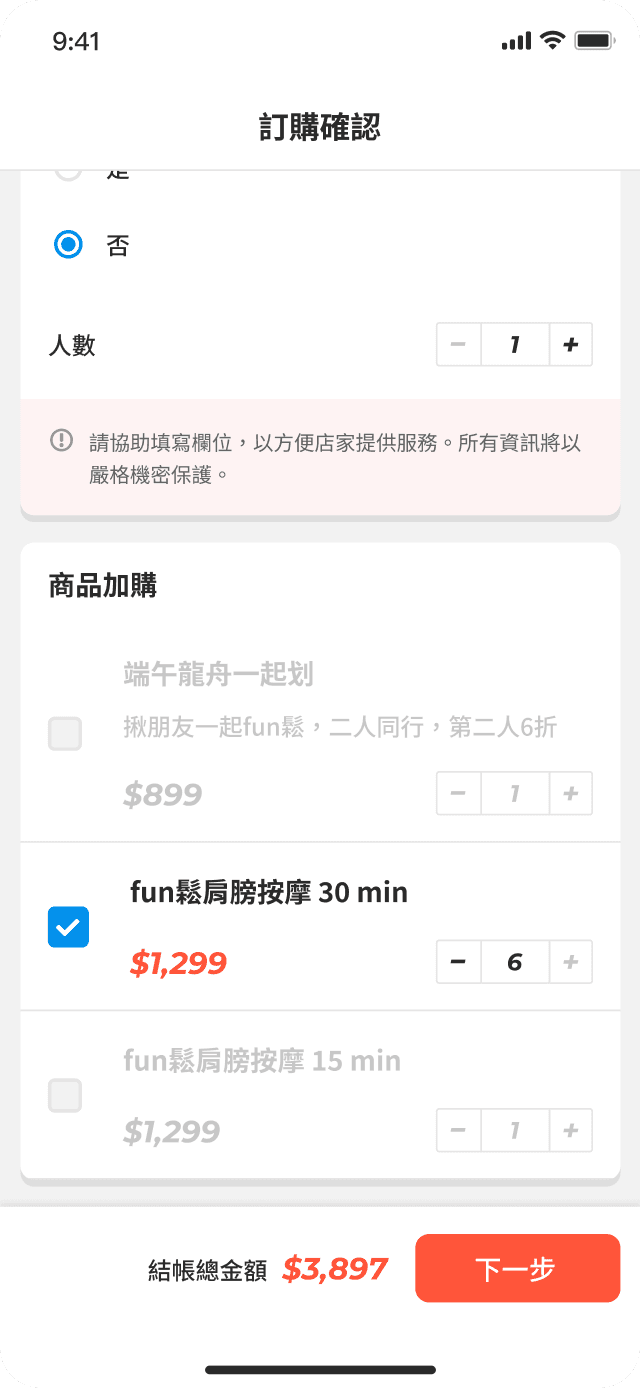
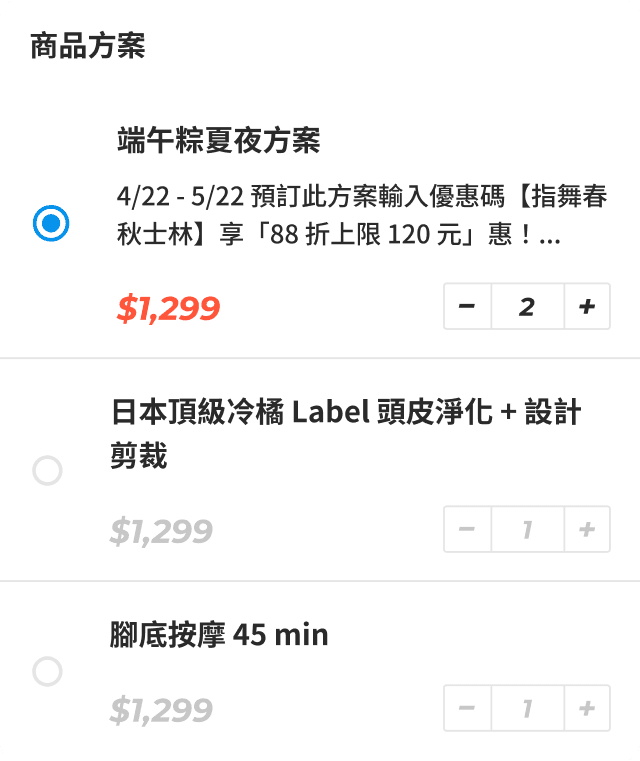
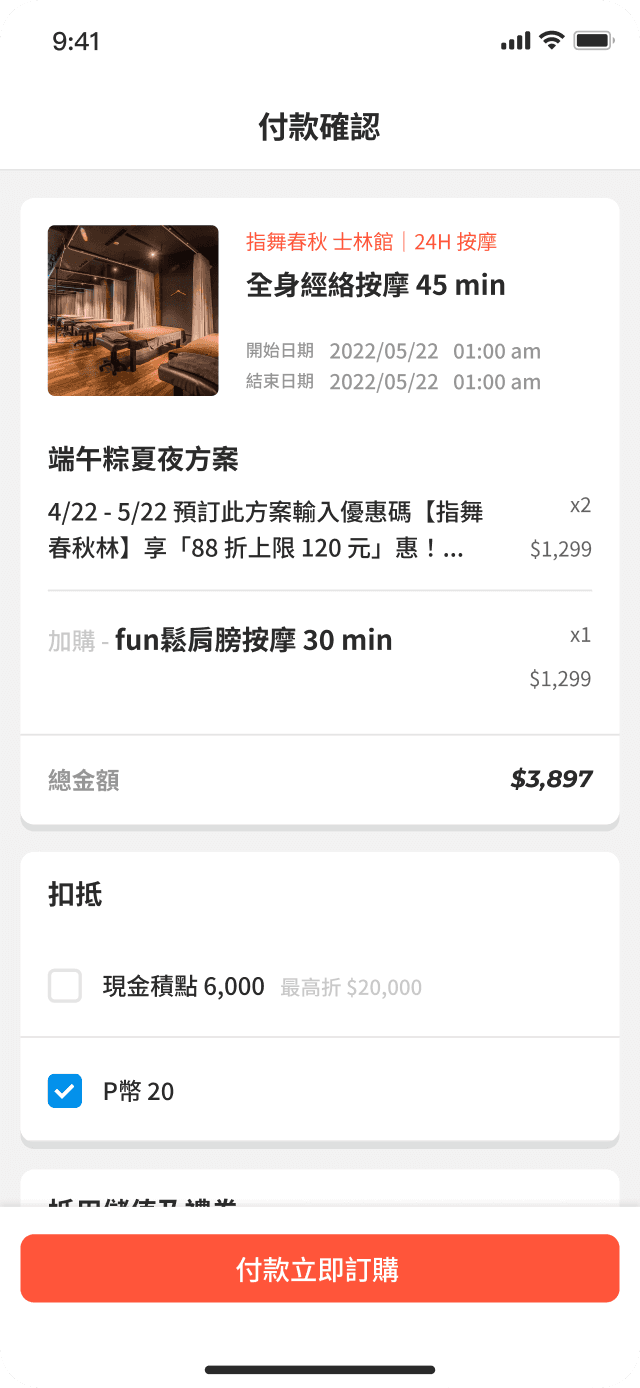
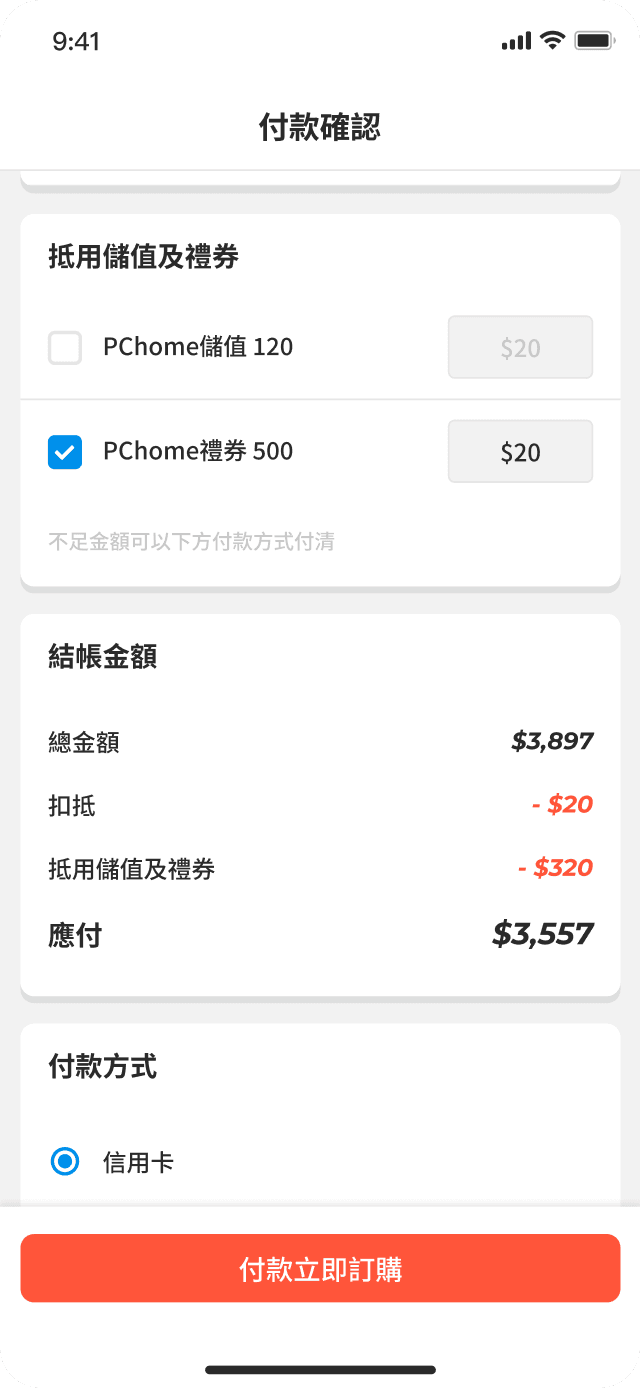
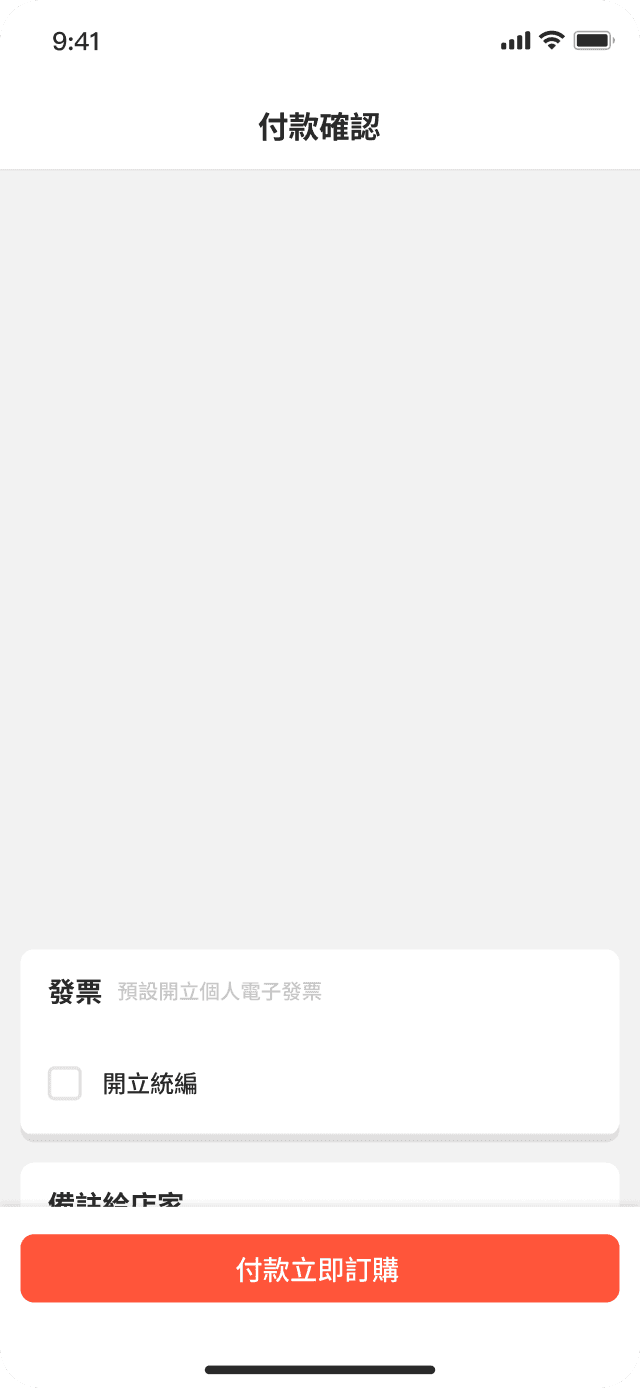
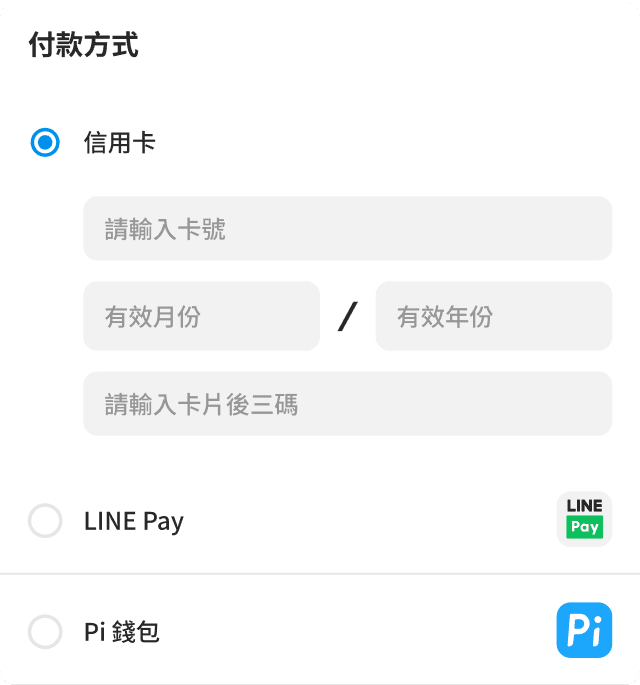
結帳流程中,依序讓使用者填入所需折抵點數或使用禮券。以主色及黑色對比,清楚顯示結帳金額及折扣後,才引導其使用付款方式。發票資訊開立統編及備註,則放在整個流程最末端。
Input
Button
Default
Typing
Done
Error
Primary
Secondary
Pressed
Disabled
Dropdown
Number
Default
Done
Error
Min
Mid
Max
Disable
Fixed
Error
Default
Active
Default
Active
Loading
Default
Active
Disabled
Loading
Default
Active
Disabled
系統化的管理元件庫,讓整體設計與規範不脫鉤,確保 App 設計風格與視覺語言一致性。